No quote here, just an hello!
Hello everyone! Everyone in Trochi Studio has been working very hard the last couple of weeks in order to create a menu that we feel fitting for our game and aesthethic enough for our standards!
Also in a very important note! We know that many people in the world are risking their lifes fighting for #BlackLifesMatter in protests, we fully support your cause and stand with you in any ways we can! Stay strong!
With all this being said we are super proud to announce our menu's and our collectibles for Lyto!
Collectibles/Tracking system Concept!!
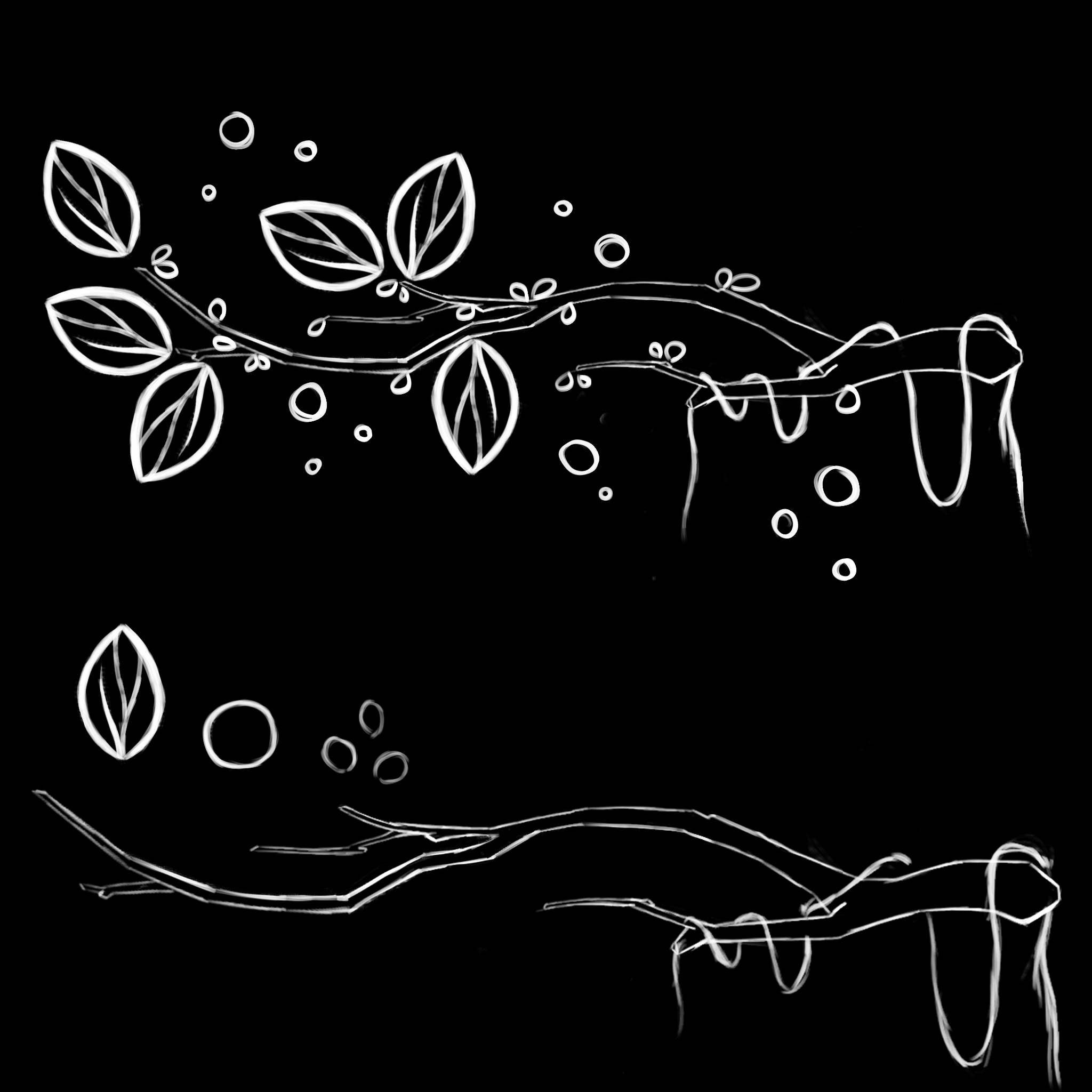
The first concept we would like to present is the concept for our collectibles, we wanted to create assets that would ressemble fauna, leaves, berrys, vegetables, all was taken into account.
In this image you can see the first concepts for the quest item we would have Lyto pick up in our vertical slice, this item will be what the Maker sent him to aquire.
You can also see concepts for a tree branch, this is our ideia for a tracking menu, that branch will fill up as you collect more and more collectibles.
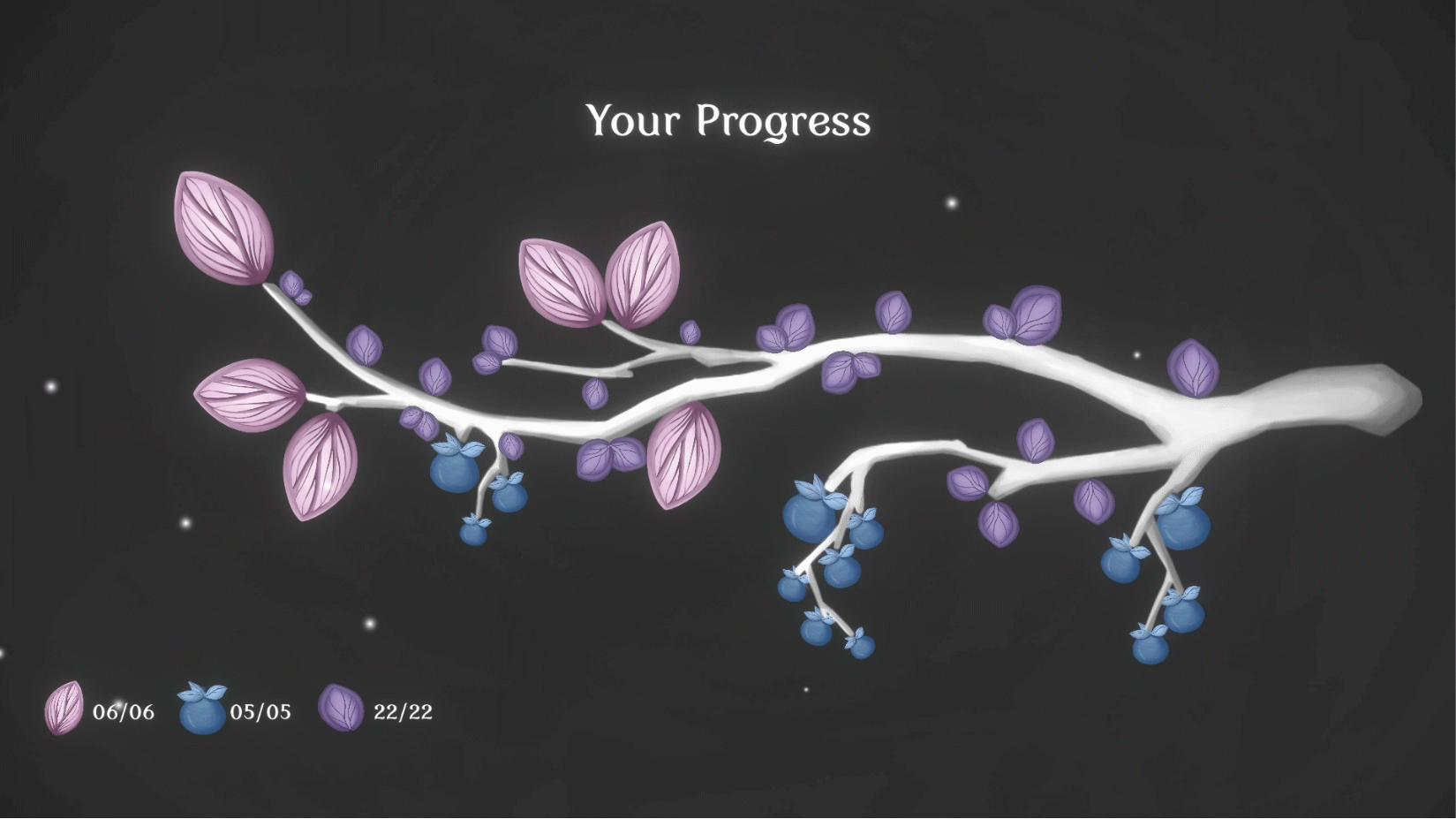
This is the concept for how the branch would look like when completed:
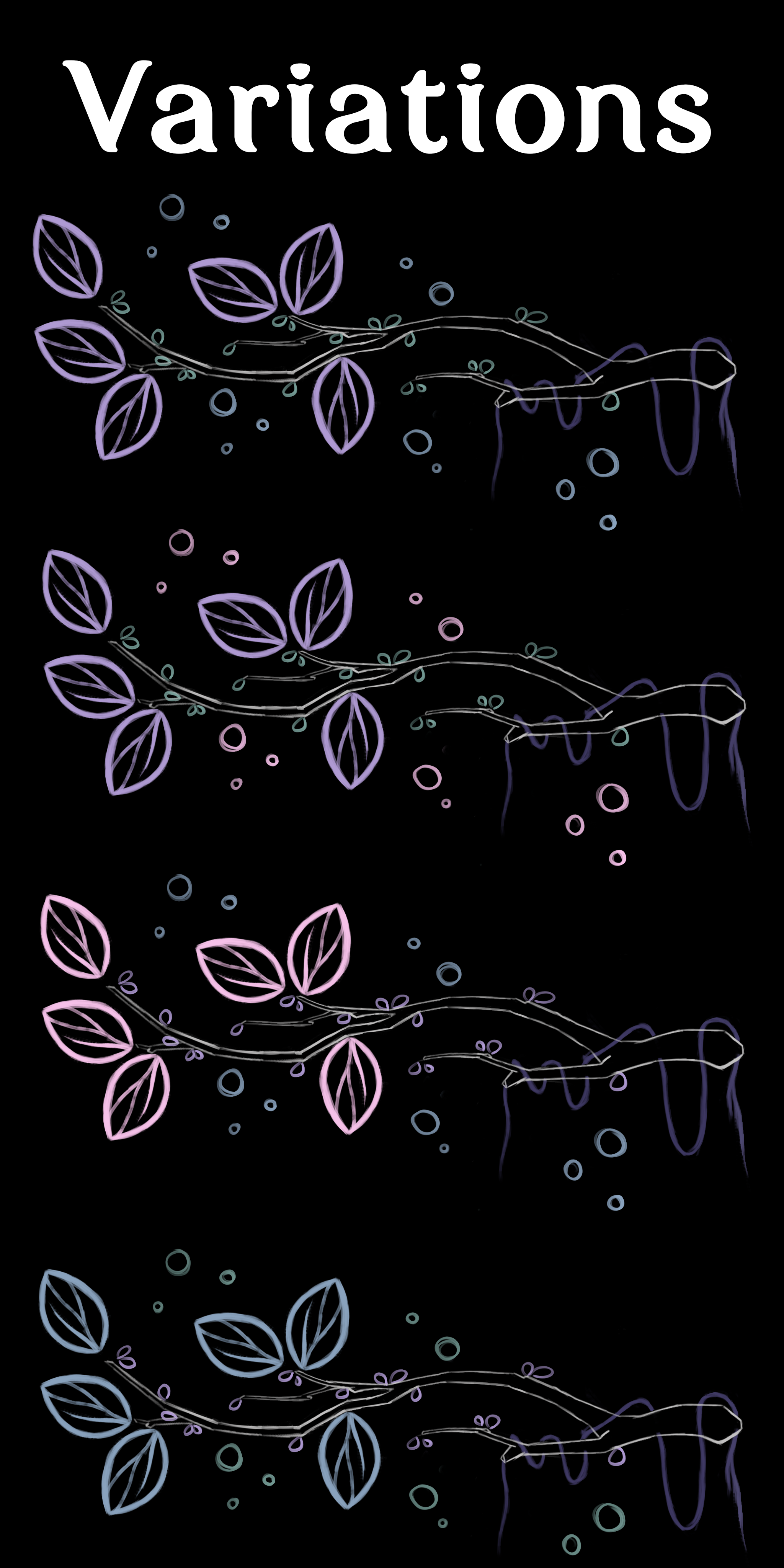
After the general concept was defined our artist started studying which colors would fit the branch best, here are some examples:

After many studies we decided that the third image was the one that best fitted our game and that finished the tracking system branch concept.
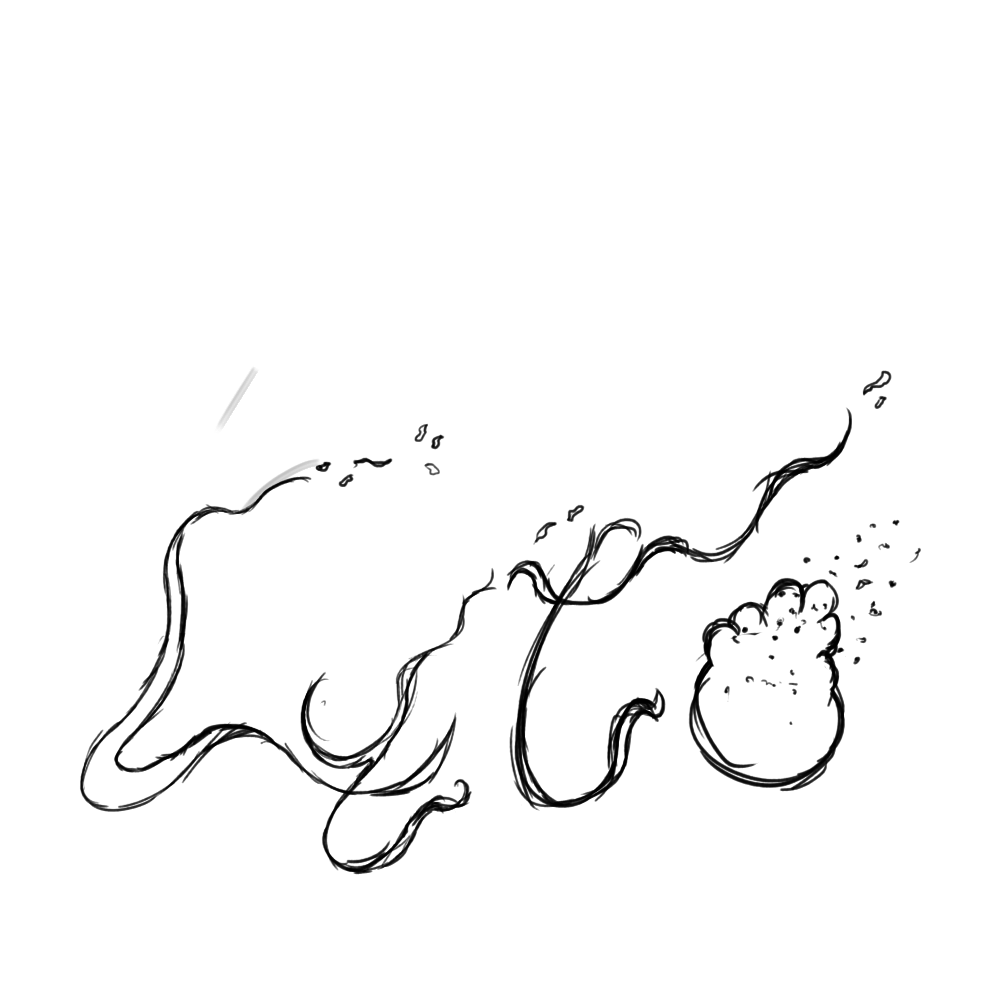
Logo Concept
While creating a logo for our game we knew that it had to fit it's ideas, we just didn't know how, so we started sketching logos on paper, after that we drew the ones we taught fitted our game the most in a digital format:





What the concepts made us realize was that we wanted our logo to show off fluidness and movement, so we decided to further analyze the first one.
Enough concepts let's talk UI!
Tutorial UI
To teach everyone how to play our game we plan on showing off the controls in rocks that will be part of our background, this way we will not stress the player with constant boxes of text, it will not break the game flow and will make it so players who are replaying the game will not have to spend unnecessary time on the tutorial.
Collectibles
Here is the final look of our game's collectibles:
Tracking System
Here is an image for how our tracking system screen will look like when fully completed, this screen will be triggered if you press Tab while in game.
The branch will have an animation that you can preview in here:
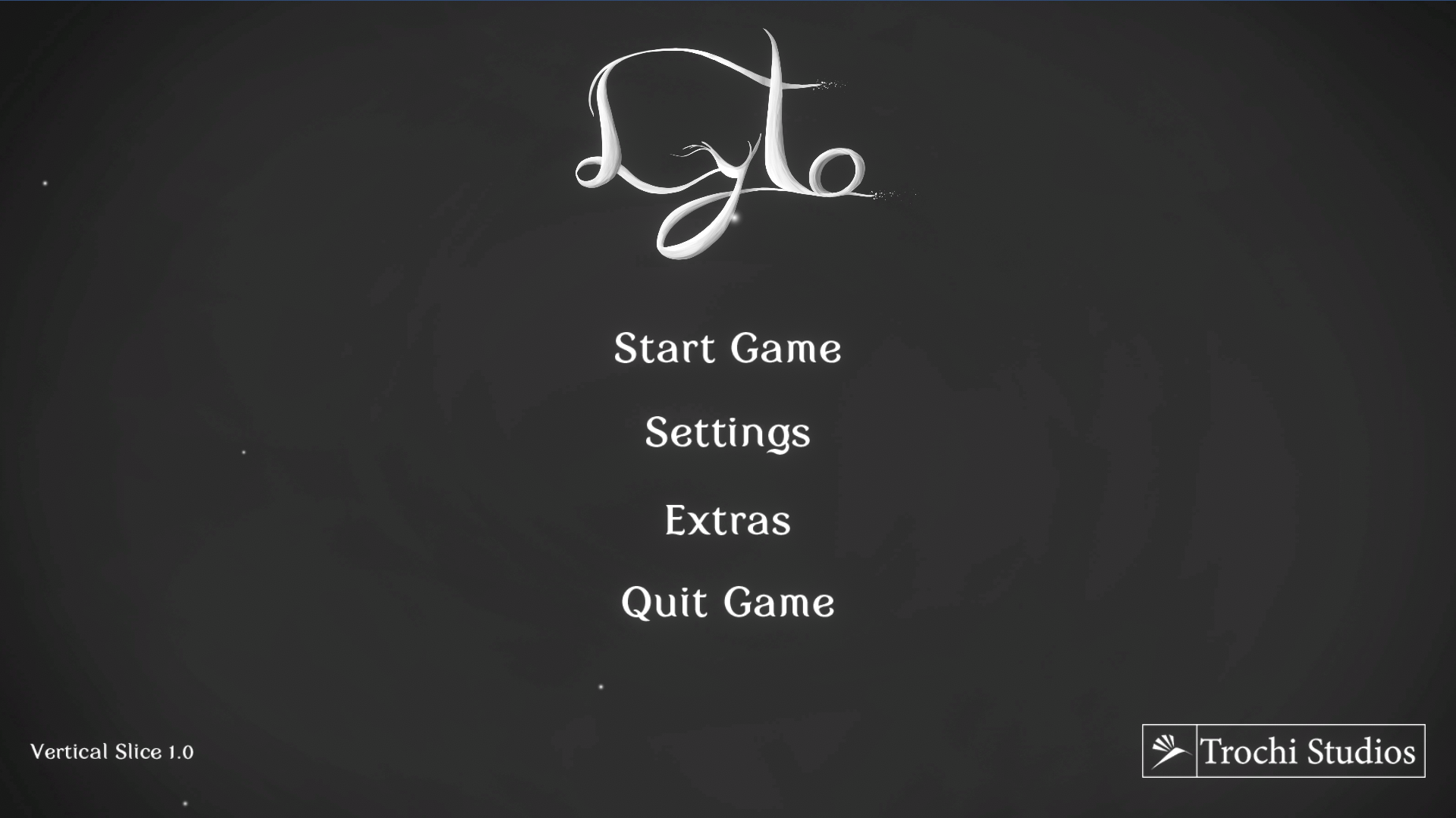
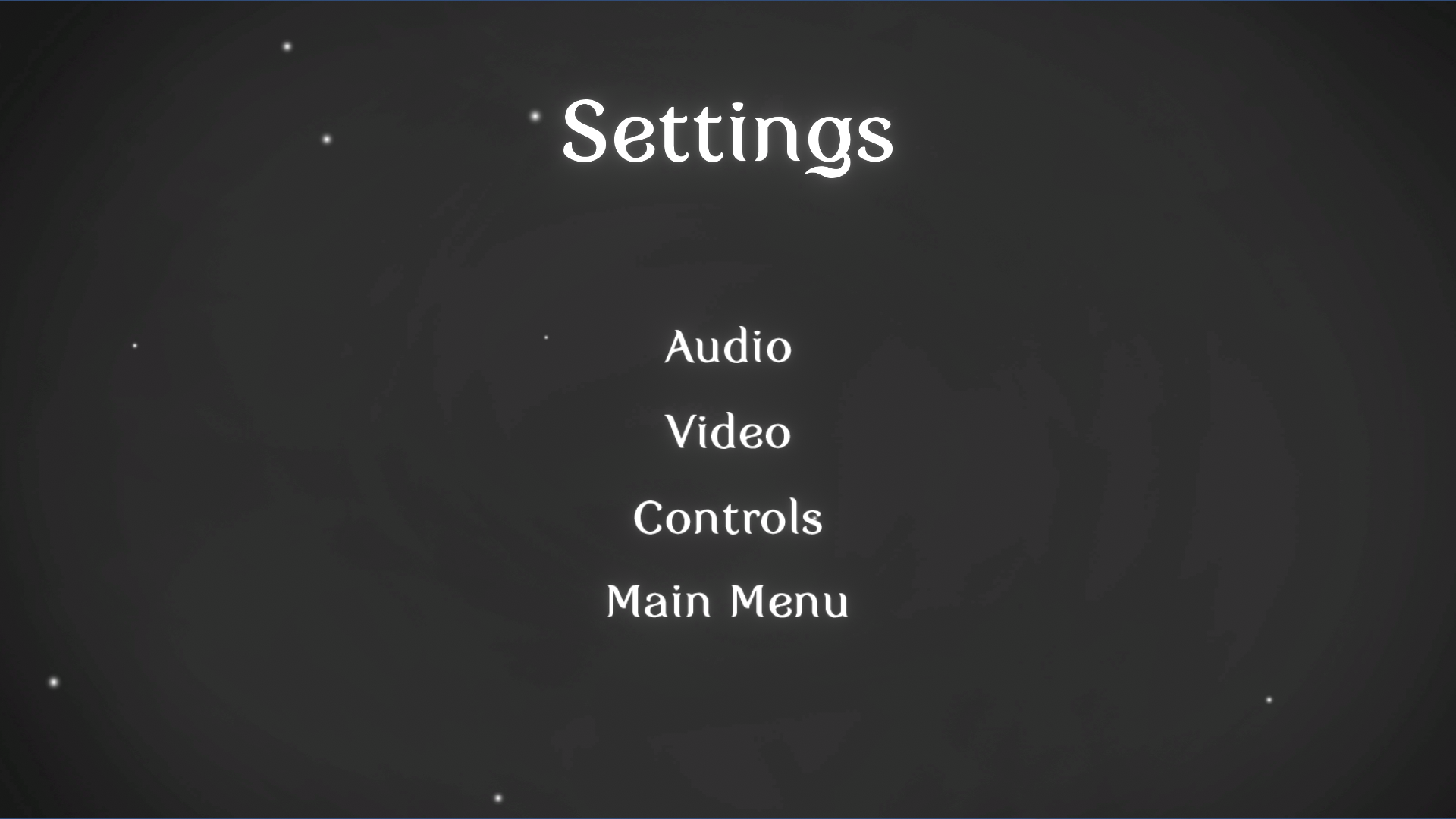
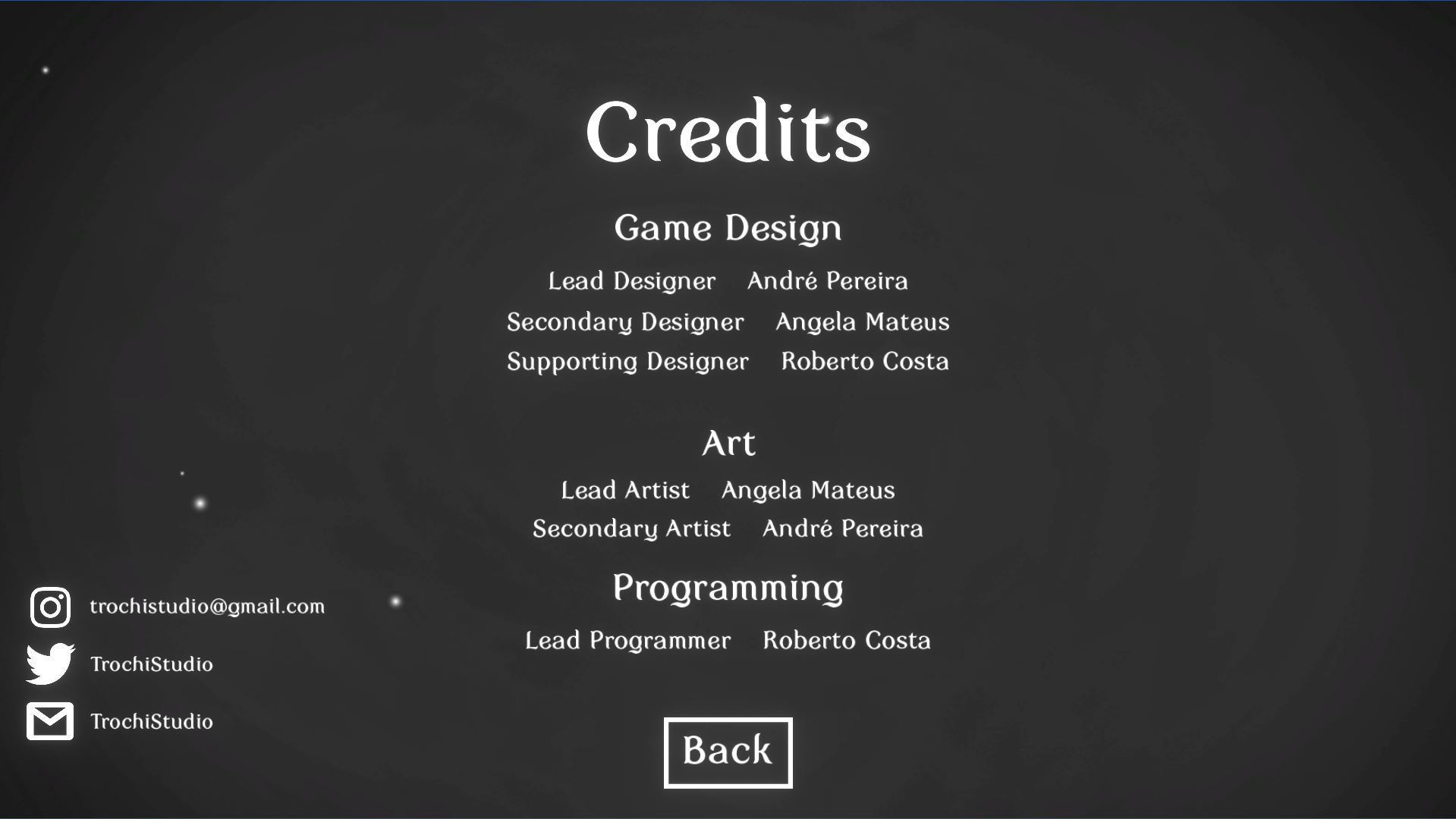
The Menus overall
Our menus all follow the same aesthethic, white words glowing with light on a obscure background, there will also be particles flowing through the background, all these combined aim to provided a sense of magic to the menus!
Next Up!
Right now we are working on finishing the level design, creating a mockup with art for testing purposes and animating Lyto! Stay up to date with Lyto related news by following our social medias and we hope to see you again soon!
Social Medias
Twitter : Twitter.com
Instagram: Instagram.com
Youtube Channel: Youtube.com
Gmail: trochistudio@gmail.com