Hello, Everyone!
Welcome to the eleventh development article, on my video game Dystopia!
This week I decided to share the creation process of the player movement for the game, from the frame by frame animations, to the whole work inside of unity and programming!
Animations (Frame by Frame)
First things first, I stated by actually getting the final design for the character in all the directions needed, front, back and side, which was quite challenging, but a fun process, only after getting those done, I proceeded to work on all the animations, for this blog I’ll focus in the walk animations I created for the player movement.
The animation itself wasn’t that hard, by keeping in mind some basics for the walk cycle, but also having in mind that I was working with pixel art and so I focused only on working the key animations and I was able to get a clean result no matter the view I animated.

I first started with the front view of the player, and mainly played around with the feet and hands, but also tried to give it a more bouncy effect, so the player doesn’t look to stiff while walking, I duplicated these frames and only did the needed changes to get the back animation, exactly the same, to keep them cohesive, for the side animation I created the frames from scratch, with the same mindset as working on the front animation and flipped all the frames to get both the left and right animations.



Unity & Programming
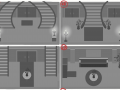
Upon importing all the animation into unity, I used the player animator, to which I dragged and created all the animations I needed for the walk movement and also an Idle animation, which works as the player default animation and to actually get proper transitions and have a smooth work, I used a blend tree to switch between animations, depending on the axis value of the movement input, which I programmed beforehand, with everything set up in the animator, I proceeded to a bit more of programming and simply I corresponded the correct value to its own parameter, being able to transition animations according to the input value at the moment.

Alright, hope to see you all next week with a new blog and more exciting stuff in the works!

Blog#10 Poster Inspiration
NewsThis week I decided to show you the beginning of the creation process of a poster for the game.

Blog#9 Final Art - Backgrounds_Living Room & Unity
NewsThis week I decided to show you the development progress and process of creating the final art for the last room that I'll be creating for the vertical...

Blog#8 Final Art - Backgrounds_Library
NewsThis week I decided to show you the development progress and process, on creating the final art for one of the last rooms of the game, for now, the library...

Blog#7 Final Art - Backgrounds_Kitchen
NewsThis week I decided to keep on showing you the development progress and process, on creating the final art for the rooms of the game, the kitchen.