Go to hell and back. Slash through hoards of Lucifer's army with your sword and experience skull-crushing power. Unleash your inner demon.
Today I would like to cover some of the features that have been implemented since the recent start of our Kickstarter. These changes both make the game more flashy and modifies how the demo is played.
New Portal
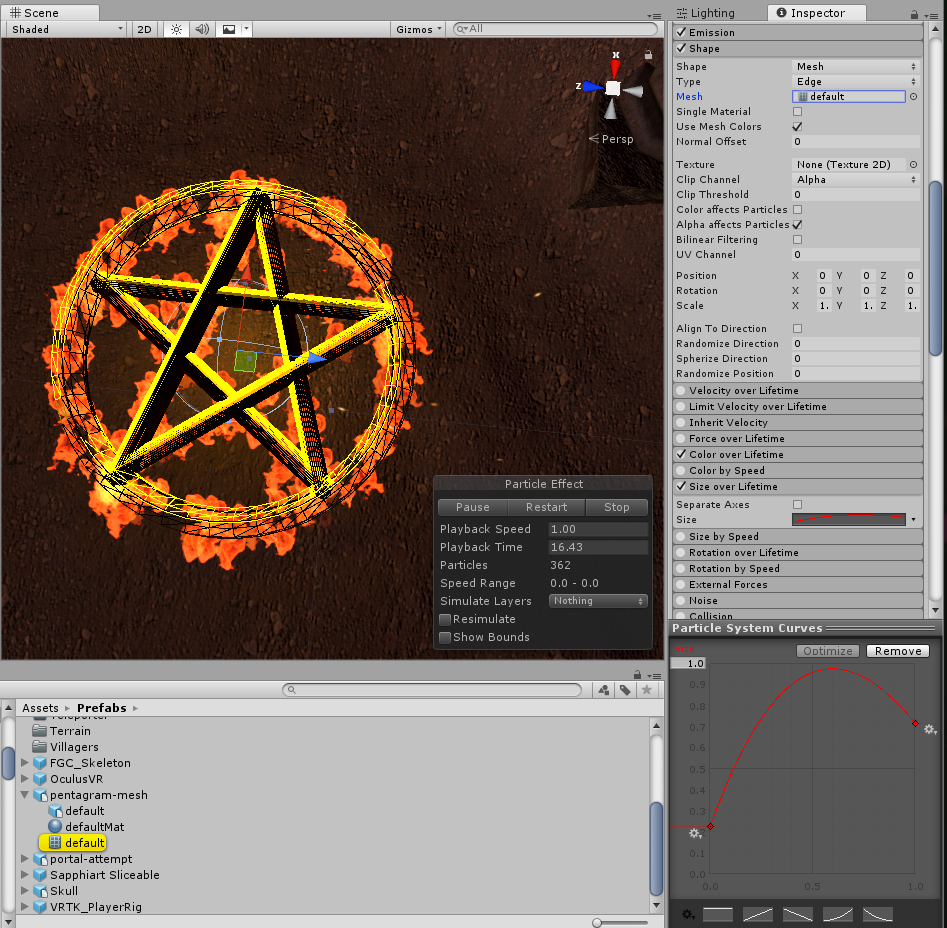
We implemented a new stylish portal system in which a large flaming pentagram appears in front of the player. We achieved this effect by first 3D modeling a pentagram mesh inside of Blender. After importing the model into Unity3D we create a particle system whose modified emission shape takes on the mesh we just built.
To “close” the portal after it’s done spawning enemies, we grab a reference to the particle emitter in code and then call “Stop()”. We destroy the portal once we’re guaranteed that all particles have finished their animation defined by the sprite sheet. Since the lifetime of a particle can vary on a curve, we grab the largest value of that curve to guarantee that all particles have died before we remove our portal. A coroutine is spawned with the sole responsibility of fading out the sound of the portal over a duration defined by the particle lifetime.
private void Close()
{
ParticleSystem particleSystem = GetComponent<ParticleSystem>();
particleSystem.Stop();
Destroy(gameObject, particleSystem.main.startLifetime.constantMax);
StartCoroutine(FadeTime(particleSystem.main.startLifetime.constantMax));
}
private System.Collections.IEnumerator FadeTime(float timeToFadeIt)
{
float timeRemaining = timeToFadeIt;
while (timeRemaining > 0)
{
audio.volume = timeRemaining / timeToFadeIt;
timeRemaining -= Time.deltaTime;
yield return null;
}
}
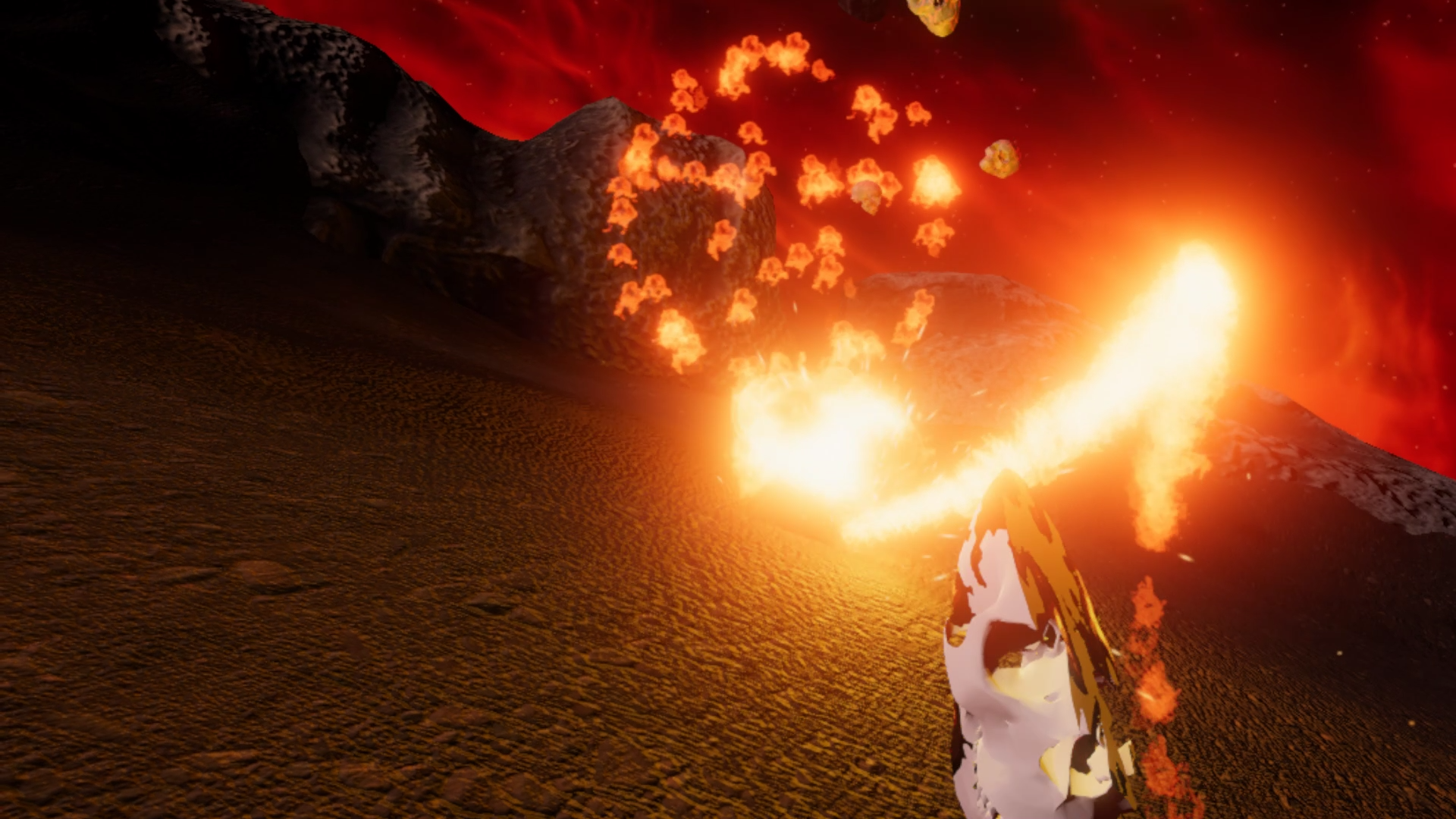
The resulting effect ends up looking like this:
New Main Menu
The new main menu removes the start box a player would cut to begin the demo and replaces it with the same skull that is used in the game over scene. Instructions have been added as how to utilize the powers since we currently do not contain any tutorial or visual indicators on how to use them or that they exist even. Future intentions with the scene include adding objects that the player can interact and practice with before jumping fully into the demo so that the player can be more prepared.
Explosion Knockback
A new dynamic as to how the player fights enemies in the demo has been added with the inclusion of explosion knockback that occurs with a player’s fireball. Before this update the fireball was greatly trumped by the lightning power’s accuracy and speed in which it could kill enemies. To balance the powers, fireballs add knockback to enemies that are within a certain distance of the explosion. Now if two hordes of enemies are approaching the player, a fireball can be thrown to push back one of them. The fireball can be thrown at the ground to cause some knockback, however if the player strikes an enemy with the fireball the explosion force is multiplied knocking enemies back further as to reward the player for a more skillful shot.
Achieving this feature took more time than desired due to the conflicting implementation mechanics between it and the sword. We wanted to take advantage of Unity’s Rigidbody component but the slicing mechanic operates off the principle of the rigidbody being constrained in both rotation and position so it does not slip around the player's sword, but still provides OnCollision events. The solution ended up with the creation of a new interface called “IForceable” which had method signatures that mimicked some of the Rigidbody like “AddExplosionForce”. The enemies could then implement the interface and allow the fireball to affect them appropriately. Implementation included turning off the constraints, applying the force themselves, and turning back on the constraints once they have slowed to a stop after the explosion (there’s a high value for drag set in their Rigidbody components). A coroutine waited every tenth of a second to see if we had stopped moving, and if we had then resumed normal function, else the coroutine slept. Below is a snippet of code cleaned up removing other game logic.
float desiredMagnitudeToEndForceAnimation = .1f;
IEnumerator AnimateForce(float force, Vector3 forcePosition, float radius)
{
var rb = GetComponent<Rigidbody>();
rb.constraints = RigidbodyConstraints.None;
rb.AddExplosionForce(force, forcePosition, radius);
do
{
yield return new WaitForSeconds(.1f);
}
while (rb.velocity.magnitude > desiredMagnitudeToEndForceAnimation && rb.angularVelocity.magnitude > desiredMagnitudeToEndForceAnimation);
// It could have been destroyed at any point in time in our waiting
if(rb != null)
{
rb.constraints = RigidbodyConstraints.FreezeAll;
}
}
public void AddExplosionForce(float force, Vector3 forcePosition, float radius)
{
StartCoroutine(AnimateForce(force, forcePosition, radius));
}
An advantage to creating this interface was now game objects that had no need for a rigid body could still be affected by explosions and could animate themselves appropriately. Future implementations might include things like a boulder implementing the interface and crumbling when the “AddExplosionForce” method is called on it. The boulder could appropriately add the force to all its children rocks that broke off of it, all while avoiding complicating the fireball’s code.
If you made it this far, thanks for reading! If you want us to go in depth on any of the topics discussed or have questions don’t be afraid to leave a comment or message us in our discord! Also please consider supporting our Kickstarter!

Our Discord server is up!
NewsJoin our Discord! Interact directly with our developers and talk with our community.

Creating Quick Death Animations - Rapture Dev Log #1
NewsHello, my name is Eli Davis. I am the lead developer on Scry’s upcoming VR game Rapture. This will be the first of many development logs which aim to...