In this update, I'm going to give you a peek into the development process of both the Adventurezator (the platform), and When Pigs Fly (the game), and how they both help each other.
We are using the campaign When Pigs Fly as a guide to what content we need to add to the game in order to give the players enough content to be able to create almost everything they'd need in a given setting. We have enumerated what settings we'd want to see in a fantasy world (such as rural, village, castle, dungeon, etc), and have at least one level in the campaign use that setting.
So unlike the normal development of an adventure game, where the story drives what content and assets needs to be developed, in the Adventurezator it works the other way around - the content we have decided needs to be in a fantasy setting helped us shape the story of the campaign. Then we pick that story and go into the design of each of the levels, which in turn will point to us what content needs to be available in a given setting, in a feedback loop that helps us keep everything neatly set up.
Fancy Castle
Let's take a quick look into the design of the Fancy Castle content set (Adventurezator) / Castle Crashers level (When Pigs Fly) to see how that goes.
First, our Game Designer draws a diagram with a bunch of rooms, where they connect to each other, and where important objects for the level will be. It's as ugly as they come, so I won't paste it here.
Then, our art director takes that and draws what a real nice looking version of it would look like. In a sense, she's also doing a bit of level design. This is also different from the usual game development process, because the level design is not the most important thing at this stage - the content and how it looks in any level design is, since it will also be used by the players in their level designs.
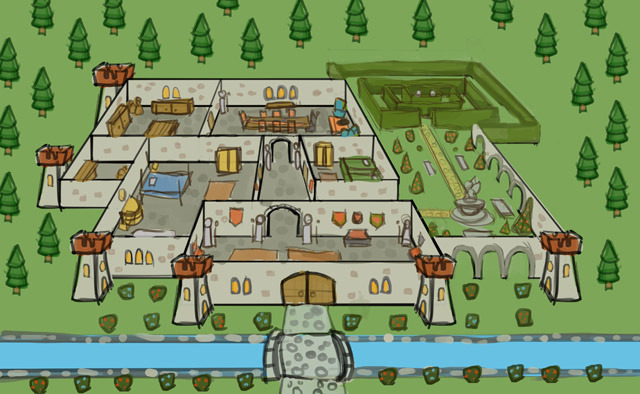
This is what that concept for the Castle Crashers level looked like:

That concept will then help us add and remove objects to the list of content we need in the Fancy Castle set. We then get concept art done for each and every one of them, as well as decide if additional behaviours will need to be implemented for any of them:

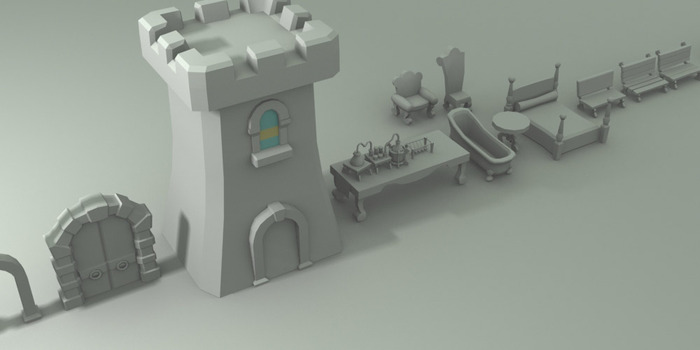
Then it gets modeled:

Then textures, material set up, and all of the tech stuff needed to put the assets into the game ( I wont bother you with that boring stuff! =] )
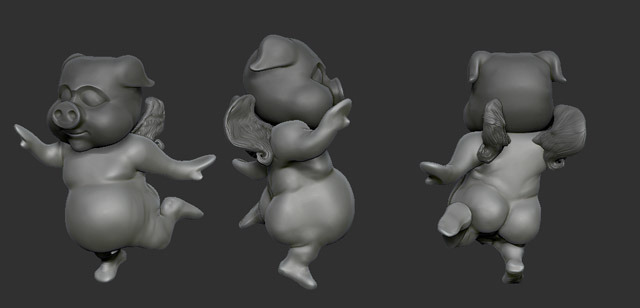
When making this level we also realized we are going to need a fountain, which will end up as a cute peeing pigasus:

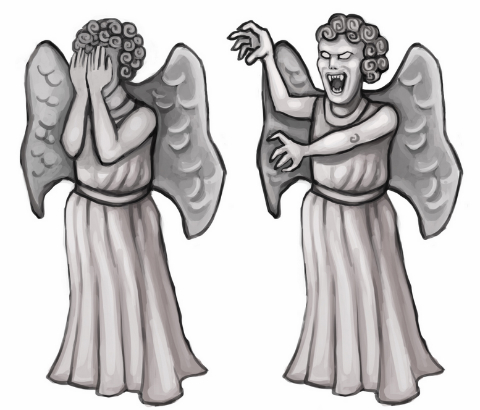
And we also added the weeping angels. In this case I have to confess we cheated a bit, and let the story guide the assets. We have an awesome twist in the story involving the weeping angels, specially if you are a doctor who fan, but we won't give out too many spoilers now - you'll have to wait for the release to see the real thing.

That's it for this week update, thanks for reading!
Seeya!




