Step 1: Install FlashDevelop
First order of business is to get FlashDevelop installed and running on your PC, so let's do that. Go to the FlashDevelop website and download the latest version; it's usually linked from the yellow box in the upper right, like this:

Unless you're picky, just use the default installation preferences and follow through with the setup. When that's done, move on to the next step.
Step 2: Download the Flex SDK
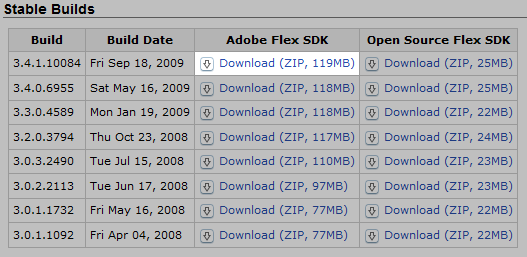
Now we need to download the Flex SDK. This is the free codebase provided by Adobe that allows you to develop Flash games; so in order for FlashDevelop to build Flash SWF files, we need to download Flex and tell FlashDevelop where to find it. Go to this page and under the Stable Builds table, download the latest version of the SDK (located under the Adobe Flex SDK column).

Once you've done that, locate your ZIP file and unzip all the Flex files into a location you can remember (for example, C:\Flex\), so you can point FlashDevelop to this location in the next step.
Step 3: Download the Debug Player
Now, we have to install the debugger version of Flash Player. This is a special version of Flash Player which has some extra features for developers that you'll want to be using in FlashDevelop. So go to this page and scroll down to here:
Adobe Flash Player 10 Debugger Versions (aka debug players or content debuggers)
Below this header are a selection of downloads of the Flash Player debugger. We're going to be using the standalone Flash Player, which is this one:
Download the Windows Flash Player 10 Projector content debugger (EXE, 5.18 MB)

So download that EXE file and put it in the same folder you placed your Flex SDK (eg. C:\Flex\flashplayer_10_sa_debug.exe).
Step 4: Configure FlashDevelop
Next we're going to point FlashDevelop to the Flex SDK. Start it up and in the filemenu go to:
Tools -> Program Settings...
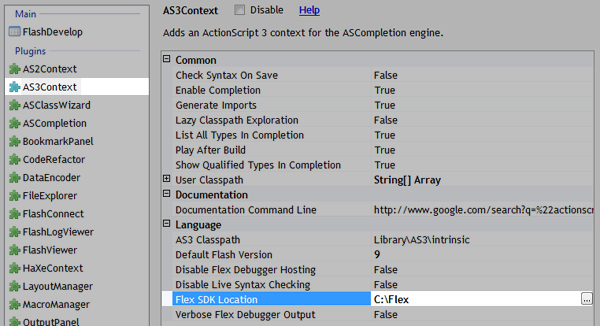
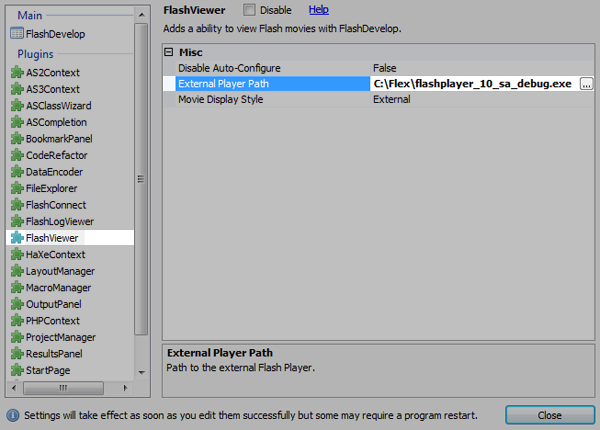
This will open up a window with a bunch of tabs on the left side and program options for each on the right. On the left side, select the AS3 Context tab and scroll the window down to the field that says Flex SDK Location. Set this location to where you unzipped the Flex SDK files in the previous step. Then select the FlashViewer tab on the left side, and set the External Player Path to the location of your Debug Flash Player downloaded in the previous step.
Setting the Flex SDK location:

Setting the debug Flash Player location:

Step 5: Hello World Test
Now we'll check and see if everything's running properly by making a very simple program. All this program will do is run a blank Flash game and output the text "Hello World!" to the debugger-log so we know the debug player is working correctly. Start a new project by going to:
Projects -> New Project...
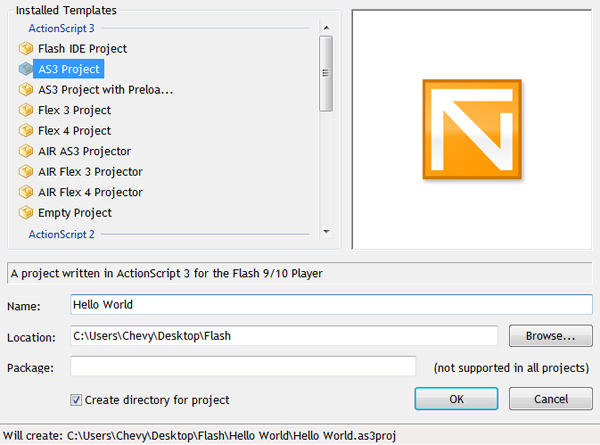
A window will appear, choose AS3 Project from the list of installed templates, and name your project "Hello World". Choose the Location you want the project to be created (there is a checkbox at the bottom; if you want a folder to be created for the project, check this). You can leave the Package field blank.

When you're all set, click OK and your project will be created. You will now see a Project dialogue to the right, with three different folders in it. Expand the src (source) folder, and open up the following file inside:
Main.as
This will open up in a new tab in FlashDevelop. Main.as is an ActionScript file for the Main class. Main is the first object to be created when your game runs, so it's where everything starts. It is the only class we are going to use in our Hello World program, so let's have a look at its code:
{
import flash.display.Sprite;
import flash.events.Event;
/**
* ...
* @author Your Name Here
*/
public class Main extends Sprite
{
public function Main():void
{
if (stage) init();
else addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
// entry point
}
}
}
We don't need all that to run our program, so trim it down and then we'll call a special top-level ActionScript function called trace() which is used for reading information into the debugger. We'll tell our program to trace the text "Hello World!". So this is what our Main class should look like now:
{
import flash.display.Sprite;
public class Main extends Sprite
{
public function Main():void
{
trace("Hello World!");
}
}
}
Save the movie (Ctrl-S) and go to:
Project -> Test Movie (or just press F5)
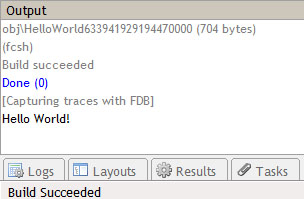
This will run your program. This will compile and run your Flash game (SWF) in the default debug Flash Player. You'll just see a blank page, because your program doesn't show anything, but if you go back to FlashDevelop, at the bottom is an Output dialogue, and if everything worked it should show the text "Hello World!" inside.

If you don't see the "Hello World!" text, it means that the debugger isn't capturing your traces. In that case, you probably have the wrong (or outdated) debugger player installed, so try installing a different one and seeing if it works. You can also try going into:
Project -> Properties...
And in the Test Movie drop-down box, try changing the display type.
