philRaco
joined
Making videogames that will blow your *mind*.
My main vision as a game developer is to make fun, quality, innovative and disruptive games that everyone can play without any sort of arbitrary compromise. (microtransactions, payment walls, lack of accesibility options or unnecessary content are all things i want to avoid!11!!!1!!!1)
Today I want to share something I've always loved making for games: the atmosphere.
Ever since I finished Super Mario Galaxy over 10 years ago, I've wanted to make a game with an incredible atmoshpere. A calm yet mysterious, melancholic and thought-provoking environment that is also simpler than it seems to the eye. I've always loved that part of Super Mario Galaxy.
And so, for my game 'Round The Mind, one of the main things I wanted to really nail down was that feeling that you get when staying in one place and looking at the level. When you have not much else to do other than look around.
This is how I've achieved that effect.
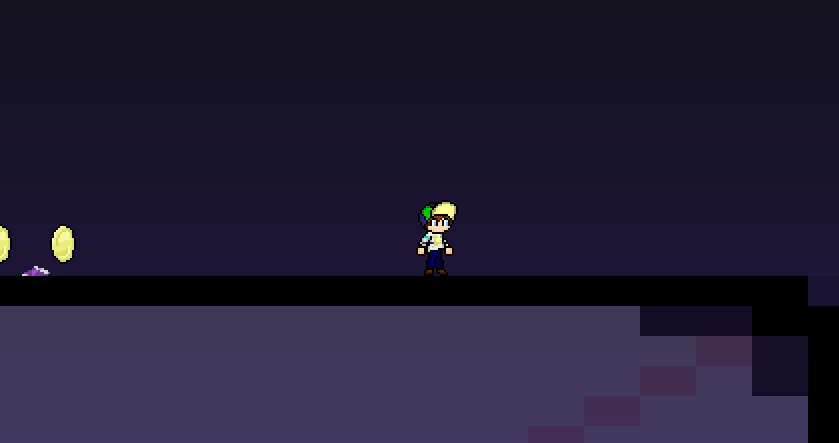
First, of course, there's just an empty level geometry.

As you can see though, there's the main character, the background is a gradient, there's some coins and a few decorations to the left. This is because I deleted the assets in this scene for this blog's purposes, as my "work flow" is a bit unusual and I don't usually start with the blocks, but rather because I want the level to stay as close to the atmosphere from my vision as possible, I usually plan out sections from the levels already looking like the image at the bottom.

But how could I go from a bare scene to a raining city, a sky-scraper high up in the sky?
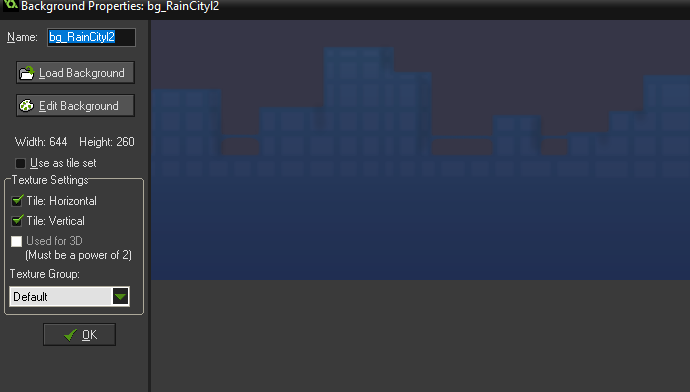
Well, to do that there are multiple elements working together. Firstly, I work to make the background as lively as possible. In-game the background is divided into multiple layers, each with varying complexity not only to create a parallax effect, but also to make the background more easy to digest during gameplay.


Something I like about my game's aesthetic is how the backgrounds have a more "clay" or "late 90s early 2000s 3d model" look to them. I LOVE how rough and amateur-ish these backgrounds look. It adds to the narrative of the game, of which, I will talk a little about.
This level is like a portion of the mind of someone in the game, through which you'Re travelling to get to that person.
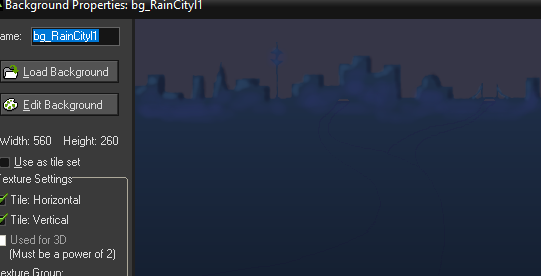
... it makes more sense when playing the game. Anyways, the next image is the simplest of them all, but equally as important. It's the most background image of, well, the background.

It's one colour mainly to feel like a faint part of the city, giving the city scale and making the impression that you're only seeing a small portion of a bigger place. I also put in some references to places that have been planned for development at some point, like the pyramid towards the middle of the background. Don't ask why there's a pyramid in the middle of a big city.

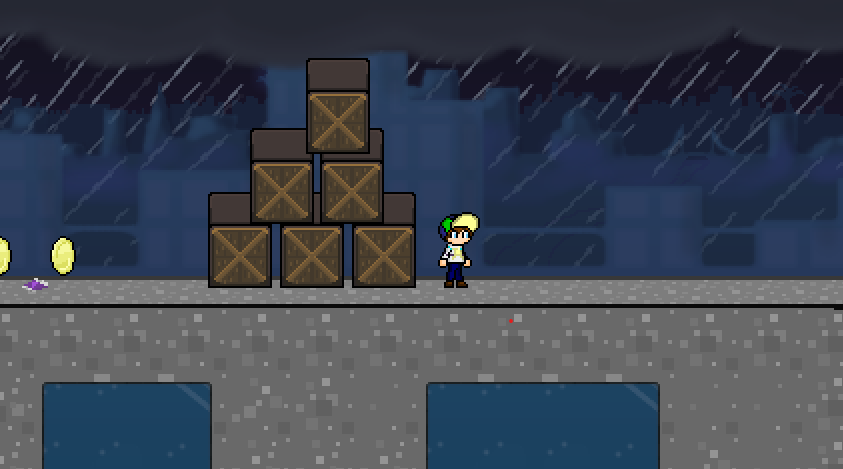
Oh hey, look, our before empty and flat scene now is starting to look like a place in a city. The rooftop of a skyscraper, to be exact. But there's still a lot of stuff missing to make it feel like the full experience. Take the next image as an example.

At a glance, it looks like the same image, right? Well, that's not true, as there's a very significant difference between both images, apart from the animation of the character of course. If you notice the ground, the kinda of "tilted" perspective of the ground allows for the ground to be seen, and so because it's raining, there must be puddles of water, right? Well, that's the difference between the images. It's such a tiny detail, but it really adds to what many people call "immersion". I like to call it atmosphere.

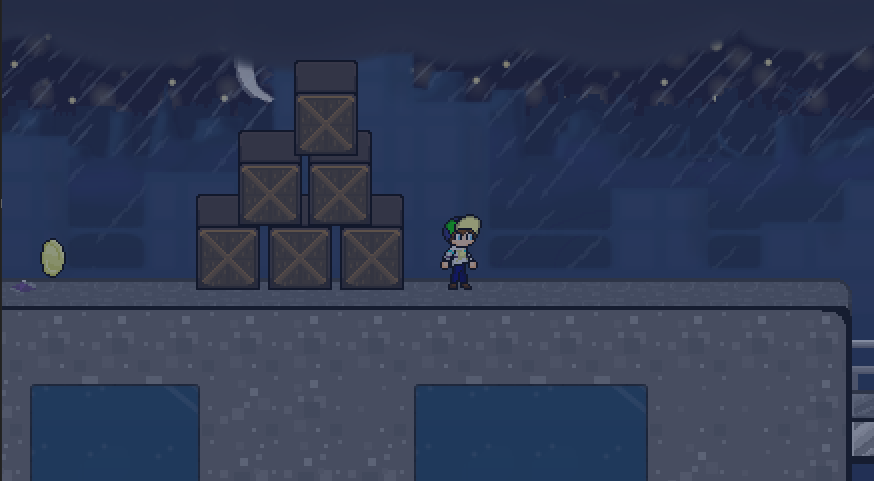
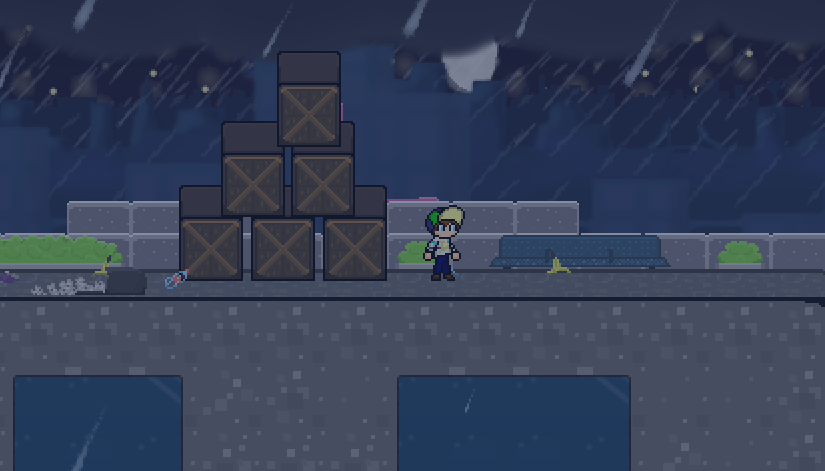
And now, through the power of POST-PROCESSING!!! Just kidding. it's just a blue tint. No really, to transform the image and make it seem more like night time, i just have a big indigo semi-transparent rectangle drawing over the screen. Is it fancy? No. But it works damn well and doesn't require a QNTX RTX 6090 to run. Also the moon is now there, say hi to it.
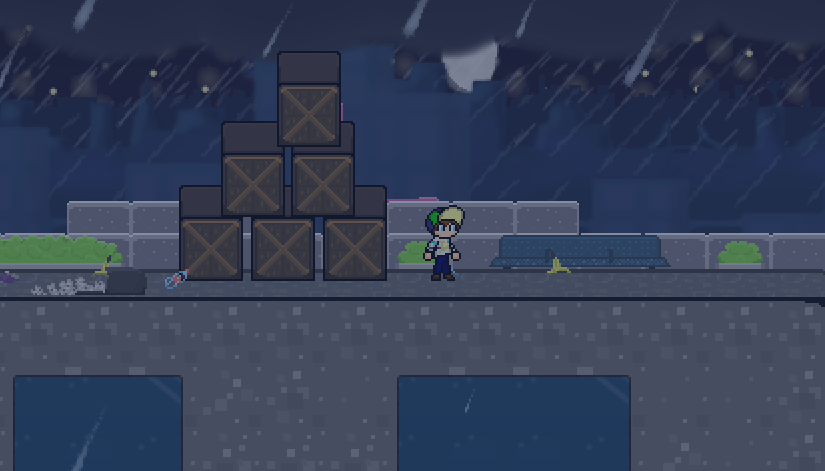
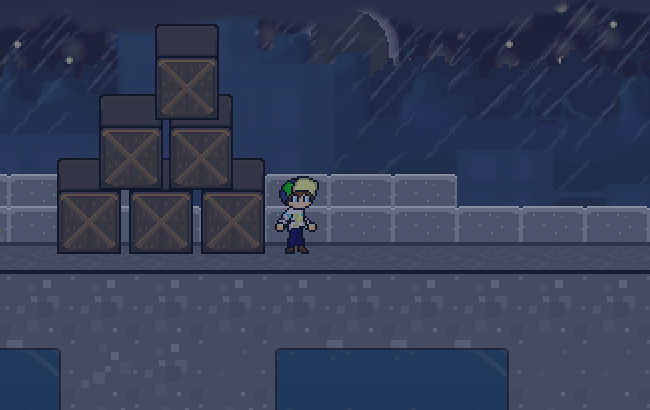
Now that most of the aesthetic is present, it's tiem for my favourite thing in most games: Details! For example, it doesn't make sense that this accessible part of a building would have no protection over it so people have a harder time falling over, and so I added that in the next image.

And lastly, more details, like some rubbish, benches and bushes add more personality to this rooftop.
Game Maker, the engine I use, let's me make it so I can set how deep in an object is, which creates the effect of the bottle being in front of the boxes, the wall being behind the bush, etc. Makes it way easier to make foreground elements.
And that's it! If you want to see more of this stage or just want to play the game, you can do so for free, as long as you tolerate the kinda weird flow of the current beta available here. Thanks for reading, and see you on the next post or on my YouTube video about forgetting forgettable forgettions.



indieDB moment 3 (close to release of something)
indieDB moment 2
indieDB moment
Hi everyone :9
How's your day?