AshJagath
Ashley joined
This member has provided no bio about themself...
As part of some of the final touches another pass over our UI flow was crucial to ensuring that the game was easily navigable and that our IAP to unlock later game stages was accessible but unobtrusive considering that the primary goal of the project was to practice marketing and monetization.
As the prototype was formed in race to functional completion, the initial layout didn't quite match our UI plan and in no way connected the purchases menu to the natural progression of the games levels and menus.

Stage select...
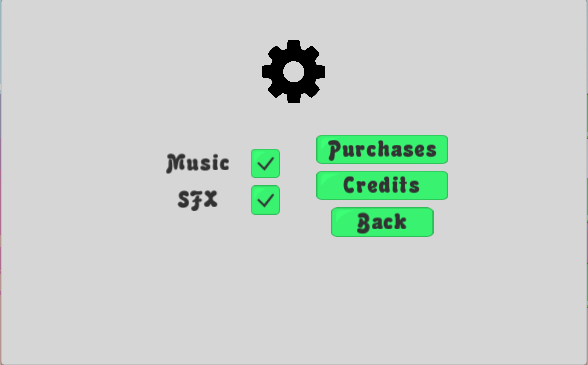
to options menu....

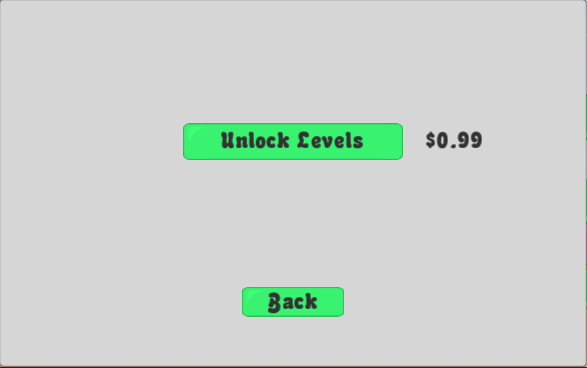
finally to purchases

This setup took 4 clicks from the main menu to be able to make the purchase assuming that the user didn't get lost or confused in the process. This also raised the problem of dragging the player out of the natural progression of the games levels. Rather than getting to level 15 and quickly unlocking the next stages they have to dig around in menus which is more than likely enough to cause disinterest. As much as IAPs need to feel like an option to the player and not 'shoved down their throat' they need to obvious and presented at the key moment they are required.
The changes we made were to rip the purchase button out of it's den in the options menus and place it directly in the path of the player but only when they option is required.
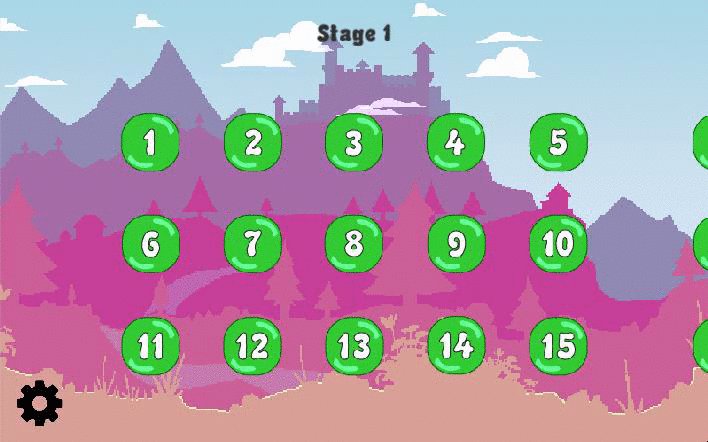
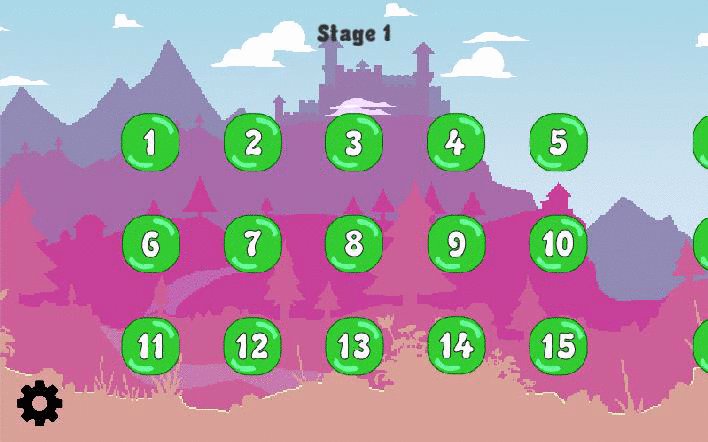
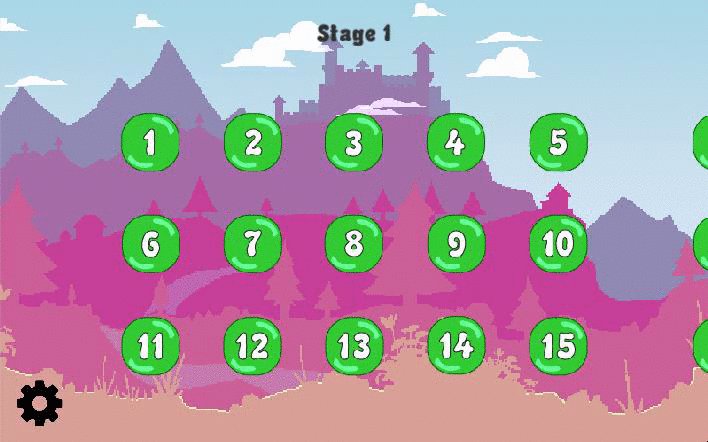
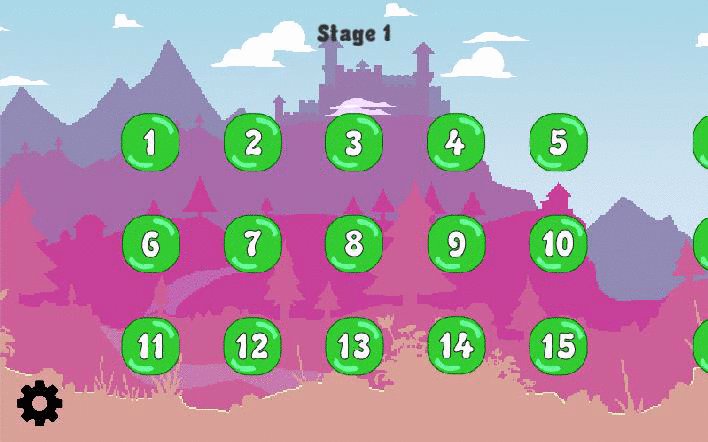
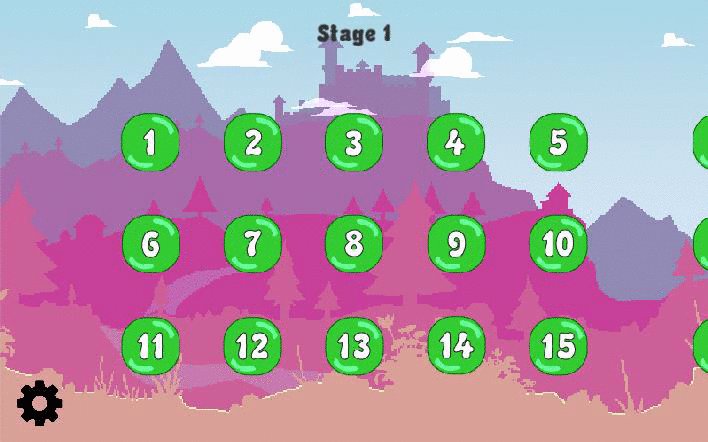
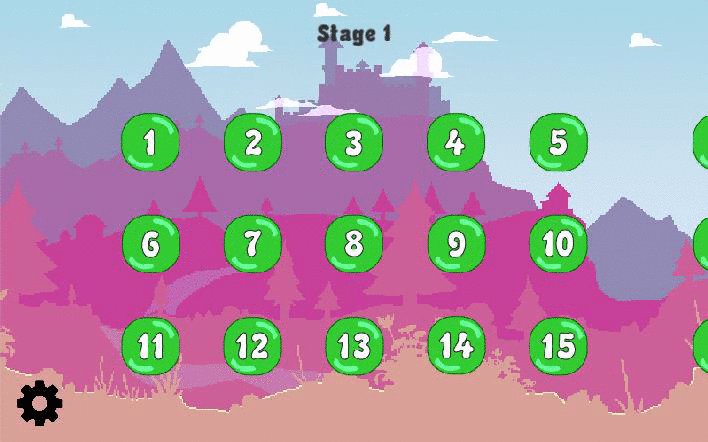
Level select stage one...

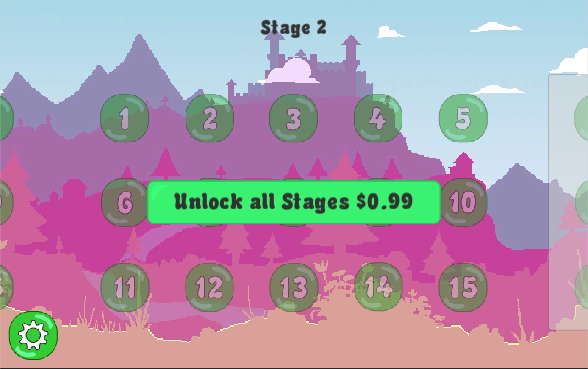
to level select stage 2 and the IAP

It seems like a simple change but now the clicks to get to the IAP are actually just a swipe across that the player will naturally encounter rather than meeting a wall then having to search through a clunky menu. It's blunt and upfront so that the player knows that there is a purchase involved and likely having just completed stage 1 and will have a clear idea if they want to continue with our content. The UI layout isn't finalized however this is a big step in the right direction.
Replacing placeholder assets and seeing a project start to take on the its visionary form is one of my favourite moments as it brings relief and a huge sense of progress. It also serves to give everyone in the team a much clearer vision of the end product and help solidify the teams efforts as the final issues, bugs and features are rounded out.
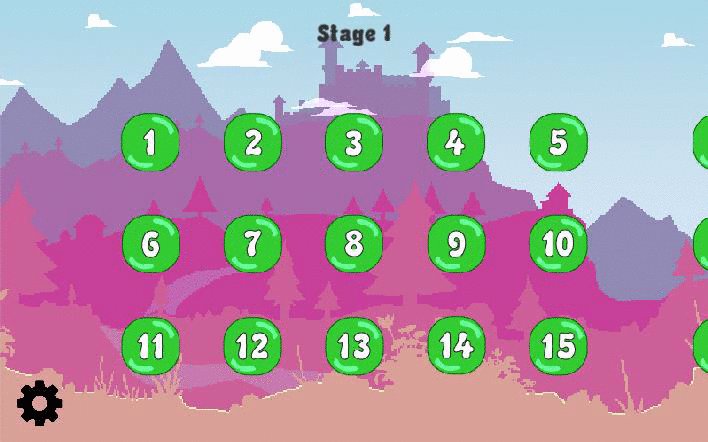
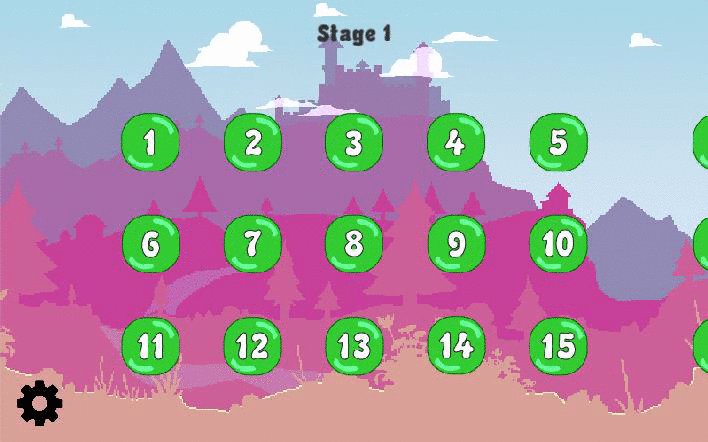
Our background art is an beautiful rendition of our imagined 'Slime Kingdom'. We believe it captures the light and whimsical feel we envisioned.

As an extra touch we wanted to subtlety bring this fairy tale land to life. We had our artist add an animation to the image foreground so that the grass and plants sway in the wind and in the background clouds majestically sail through the sky. The UI has also been brought in line with the slime aesthetic with custom buttons and a new font.
Fan blocks
![]()
Grassy Ground
![]()
Pointy Spikes
![]()
Wall Blocks
![]()
The tile-sets for the level structures had two main requirements, to clearly contrast with the background art to reduce distractions and for each tile to be distinct from each other for clarity. The end product look fantastic and works well with the backgrounds warmer palette.

Thanks for having look. More updates soon as we ramp up for our imminent launch.
