Hello all, and welcome to our 2nd Design Log post!Last time we talked about how our Team prepares for the hands-on work in the GameMaker engine; including having everything documented, discussed and approved by all other Sub-Teams (Programming, Art and Production). On this log, we’ll be talking about tiles and layers, which are really crucial for any game development process.Whenever a New World is setup,there are a few coding adjustments. After this is completed by the Programming team, the engine will now be available for level design. Each level will have its own requirements that must be followed, such as the theme of the level. That includes things like aesthetics and certain mechanics that need to be used as a baseline.The process starts as a blank canvas, which in reality is more like a blank tile sheet. The Designers will start by creating the layout of the level based on the current mechanics, followed by adding enemies and polishing the level based around player-enemy interactions, and finally adding decal objects to add some spice to the visuals.Each Designer (Tre, Youssef and Gabe) are able to work the way they prefer, such as doing the whole layout of the level first and then add enemies, or work on both at the same time (placing enemies as the layout is being made).
Design Log #2: Level Design - Tiles and Layers
Another entry in our design log series detailing more about BiT Evolution's design process.
Posted by vandykeconnor on
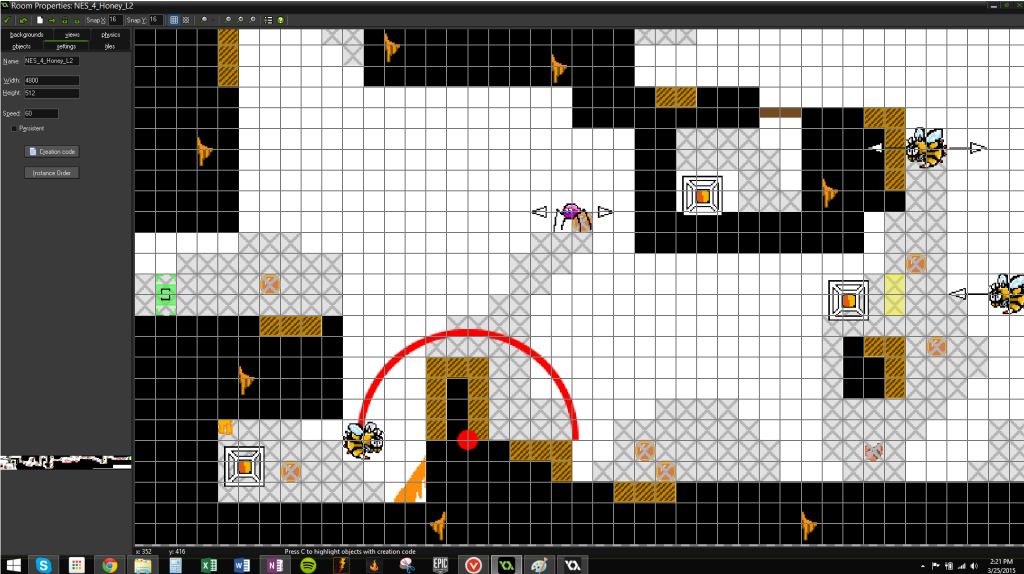
As you can see, each type of tile has a different color, and is placed on a different layer. When the game is rendered by the engine, these colored tiles will be replaced by the art assets that have been created by the Art team. The black tiles corresponds to the floors (placed on layer 0), which is also the same layer our Player Character (BiT) is placed. Anything on that layer is solid, and anything in front of that layer (negative numbers such as -5, for example) will be solid as well. The layers behind 0 (positive numbers) will be behind BiT, such as platforms, interior tiles (for aesthetics) and so on.It’s really amazing to see how the use of layers can be used creatively to improve the quality of the game.For our Design Log #3 we’ll talk about Enemies, including how they are created (documentation) and also some Do’s and Don’ts from placing them on the levels.If you liked the post, make sure you share it and if there are any requests for what you would like to hear from us on our future Design Logs, let us know on our Social Media pages!