Apologies for the radio silence over the last few weeks but we've been working hard on our Alpha demo for Observatorium. The good news is we're making great progress and closing in on that all important deadline.
For our second Indie DB post of 2016, our animator/composer - Peter Satera - has put together an insight into our 2.5D animation process: one that has served us well over the last few months.

Animation is an important part of Observatorium: it gives us the ability to make our game look alive by using more than just static images to make the world feel interactive and reactive. However, animation can often be complex and time-consuming. Not only do animations have to be consistent with the art style and surrounding static art, they need to be manageable and replicable within a doable time frame.
As an animator, you realise there needs to be a balance...
Our Original 3D Approach
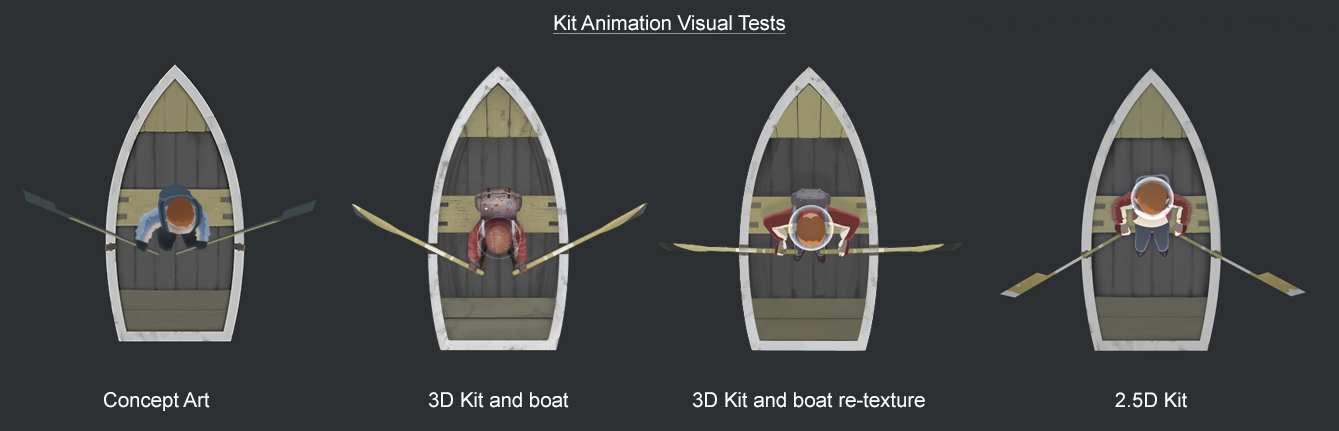
If you have read our Constructing Kit series, you'll remember our main character, Kit, was created in 3D with the purpose of being easily animated then rendered to look like a 2D Sprite.
Even though the character looked appropriate and was close to our original art direction, it didn't have the impact we were hoping for. The cut-out look of the static art clashed with the smoothly-animated 3D and even though the 3D visuals became quite close, we felt inconsistencies were still apparent.
Embracing 2.5D
After discussions and breaking down the various issues, we decided that a new direction had to be taken even though time had been spent creating 3D assets. We decided to let Jon's art style flow right into our animation process by utilizing a 2.5D pipeline.
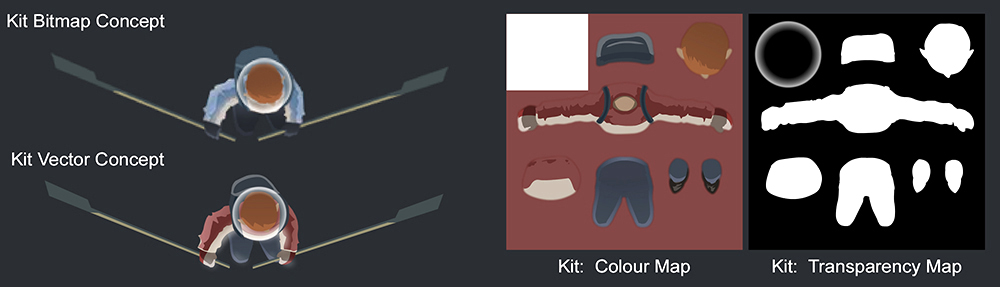
Jon and I worked together intuitively: 2D art was broken up into shapes to be layered via a 3D workflow for depth and flexibility. Sometimes, this required a recreation in vector: as the bold crisp lines would help emphasize the artwork when it was small. As we continued using this process, we had to take component separation into account for rigging dependencies.
Once the artwork had been created, it was then used to build 3D geometry using Lightwave 3D: my app-of-choice due to its quick/simplistic pipelines which retain a degree of flexibility.
Using a 3D environment allowed for complex control and versatile rigs to be created on the 2D art using a combination of Forward Kinematics and/or Inverse Kinematics depending on requirements; it also allowed me to control the shadows a little more and give the feel of self shadowing. Below you can see Kit represented in 2.5D with the final result shown from the [in-game] orthographic camera perspective.
Rigging Examples - Sea-Life
Once we had experimented with 2.5D, we quickly realised it was the best solution to maintain consistency and gain our desired look. With the fish silhouettes at the ready I propagated the pipeline to all the sea-life. Below, you can see some fish examples along with their rigging controls:
Animation Example - Rowboat
I always find a moving example is best to explain animation, so here's an early example which shows our basic rowing animation and how the visuals were put together using a 2.5D workflow.
Final Thoughts
Animation in game development isn't always about creating pretty art; for gameplay segments, animations should be built with reason and purpose whilst complimenting your game world.
With Observatorium, we've always strived to make our world look appealing and magical and use animation to support the gameplay/story as required. To this end, some animation is bright and vibrant to draw attention and other times subtle and secondary so as not to steal focus.
I'm constantly thinking about the feedback required to make the user feel rewarded and making sure the animation justifies the means. I always expected there would be some iteration regarding our pipeline. Sometimes your planned animation works well, sometimes it needs altered/redone and sometimes you just have to accept that the current animation pipeline needs to be scrapped entirely...then you get some coffee.

- Peter
Next Time
That’s it for our look into our animation pipeline. Stay tuned for additional art, audio and design articles over the next few months as we push towards Alpha and beyond.
You can stay up to date with Observatorium and Capsule Three developments via:
Thanks for reading
-C3 Team








Very insightful, thanks for sharing :)
Thank you! We have a few more detailed posts lined up as we push towards release - Clive.