WHAT? More than one month since last update?
We can't be serious!
Don't worry, we are not dead (yet). It's been a busy month and you will see this in some future articles. But for now, let's talk about some tech used in Seasons after Fall.
Today we are going to talk about spritesheet animation. But before we proceed, we are going to take a look at some vocabulary.
>> Vocabulary
Vertex
A vertex is a point in space. Composed with 2 other colleagues, vertices form triangle shape.
Generally, a vertex gets attributes like position (x, y, z), normal to the surface it belongs to (nx, ny, nz), color (r, g, b, a) and texture coordinates (u, v)
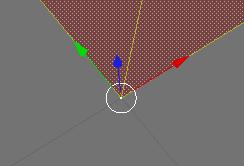
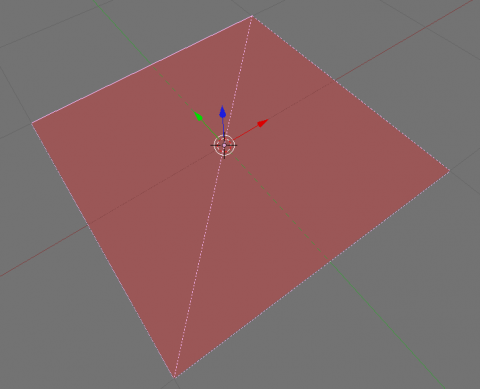
Quad
A quad is a set of 2 triangles forming a parallelepipedic shape.
As you may have guessed, a quad is made of 2 triangles, this means 4 vertices.
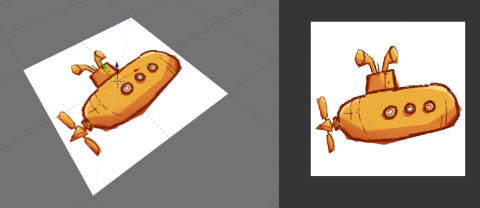
Texture
It's an image used to cover triangles and give them more sense than just an unicolored look.
Here is our previous quad using a submarine texture.
Isn't it the best texture you've ever seen? Isn't it?
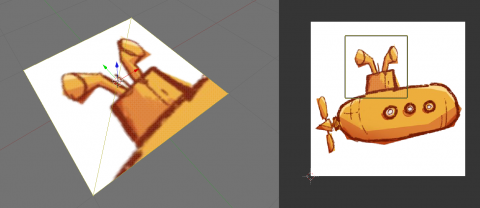
Texture coordinates (UV)
Texture coordinates (often described as UV) are a vertex property that refers to 2 coordinates (u and v, sic!). The 2 coordinates indicate a place in a texture where the vertex will pick its texture color. The texture is then applied to a triangle formed by 3 vertices thanks to interpolations.
Here is our textured quad with a custom uv mapping allowing it to show a subpart of the entire texture.
UV are useful to texture things like you want
>> Building a spritesheet
Preparation
Let say we want to animate the dude character from Braid. You can find assets here.
You simply take a talented 2D artist and let him make a sequence of images representing a character doing things.
Here are few images showing various steps of the running dude:
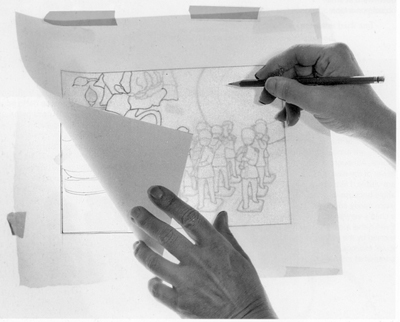
As a 2D animator, the artist draws a given step by superposing it with the previous one, thanks to the use of layers, close to the traditional way of animating things in cartoons with pencil and paper.
It may remember your animation skills with your flipbook when you were young:
Construction
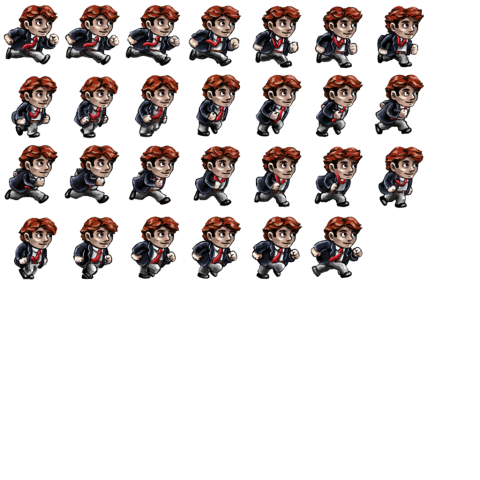
Once you have all steps you want for your animations, you simply gather all those images in a bigger one: the spritesheet.
Here is the example with the Braid dude:
You can left blank space in this big texture for later use.
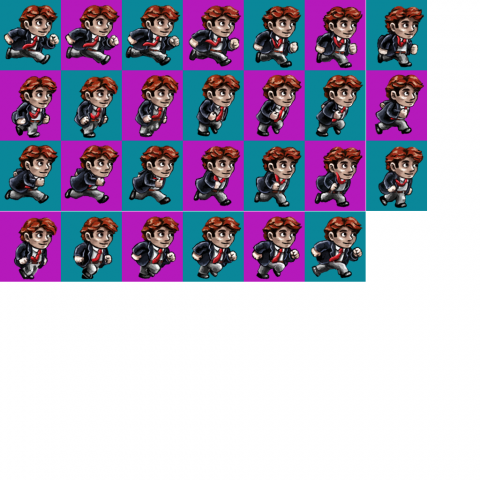
Here I spread little images along a grid so the spread is regular.
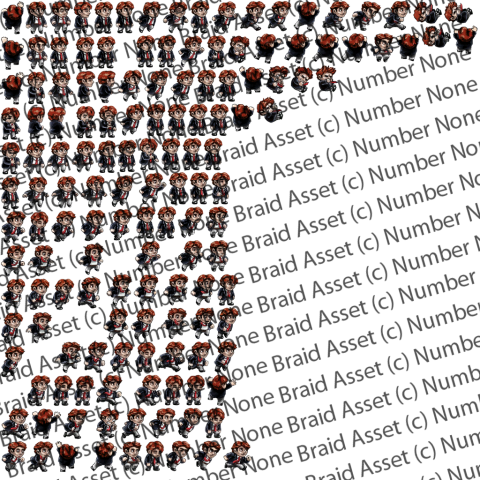
But you're not forced to use regular offsets, for example, the real spritesheet used by the Braid game do not use regular grid spreading of sprites elements.
The real un-regular Braid dude spritesheet
>> Using a spritesheet
You may wonder why the hell we absolutely want to use sprite sheet. Why not just keep the animation step images separated?
There are many pros:
* Avoid changing textures:
Since there is only one big texture that contains many things, you reduce the need to change texture. Changing texture costs time during rendering. Avoiding texture change helps not wasting time.
* Faster loading:
It's faster to load one big thing than a lot of small things. You will spend less time loading things by using sprite sheet... reducing loading times.
* Allow each sprite to have non power of 2 dimensions:
In computer graphics, you better have to size your textures so their dimensions are all power of 2 (like 64/128/256/512...) to maximize compatibility with the great variety of graphic cards out there.
By using a spritesheet, only this big texture has to be power of 2 to maximize hardware compatibility. All the little textures included in the bigger one can be sized like the artist wants.
>> Animation with spritesheet
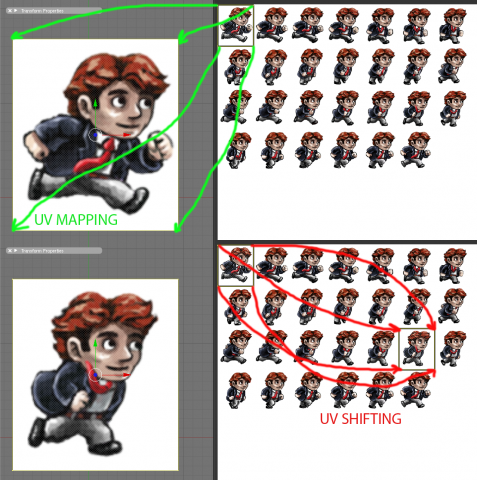
To animate a textured quad with a spritesheet, you simply have to operate uv shifts along time.
Very clear, isn't it?
Instead of switching from texture to texture (or paper sheet to paper sheet in a flipbook), we simply move the uv on the big spritesheet texture.
>> Texture atlas/Tilemap
A texture atlas or tilemap is similar to a sprite sheet. Except that we won't necessarilly use a texture atlas to animate things but simply benefit from many sprite sheet advantages like minimizing texture changes and reduce loading process.
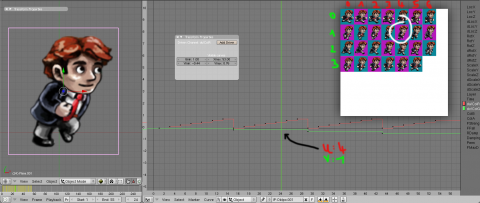
>> Our implementation in Blender
As always, we use and abuse blender curves.
We use 2 curves to handles the 2 offsets along U and V texture coordinates.
Here is some example with the Braid guy:
As you can see, the curves are very special because they take the form of squared signals. The example shows you the timeline pointing a U offset of 4 and a V offset of 1 (well, -1).
We can construct or modify those curves by hand, but we've got a wizard to help the construction too.
>> Use in the game
Seasons after Fall makes a huge use of mesh morph to animate things. But it can cost a lot in term of computation.
So if we want to animate little blades of grass, we will use spritesheet over our classical shapekey animation.
We plan to use this spritesheet stuff to make little animation for tutorial purpose. Our model on this point is the awesome Machinarium. We hope to limit (in best case annihilate) texts use.
>> Results in game
Here is a little ingame example with the use of the Braid dude shown before.
I added a blob spritesheet taken from the super tutorial post on the Retro Affect blog (the guys behind Snapshot) and a beautiful programmer asset that will make you fell epileptic (don't thank me)!
As you can see, there is a lot of Braid dudes in there. We just put a little shifting noise in the timeline for each instance to avoid them to make a disgratious synchronized walk!
Moreover, you have certainly noticed that the textured and animated quad can be rotated and scaled easily.















incredibly interesting, thanks!
Thanks for letting us know what you think about it!
Don't hesitate to tell us if you see crappy things in it or if some parts are not so well explained (as my english is not sooo good) :)
Please don't die! This game looks really really cool.
I didn't really understand the part about Blender curves. But I don't understand anything about Blender so that's probably why.
Hehe, we will try to stay alive as long as possible :)
For the Blender curve stuff, in fact a curve is just a thing that gave you different values (floating values) depending the time.
For example: 3 curves can be used to describe the evolution of the (x,y,z) position of an object through time. So you can achieve some camera traveling with these 3 curves.
But you can also take 2 curves and consider that 1 of them describes the U (from UV, from texture coordinate) evolution through time. Same thing for the V texture coordinate.
In the end, you get curves that let you describe how UV shifting is going to be. So by giving the curves some "stair" looking, you make instant UV shifhting and you can do spritesheet animation with it :)
(I'm not sure to be very clear agin, but I think you get the concept ^^)
Oh ok, so you're just changing the texture coordinates with respect to time.
That's it :)
Very interesting, thanks for this article :D
wow, very sweet article, makes tilesheets and sprites much more comprehensible