
The Rock of Ages series has always had over-the-top, wacky humor and stories and Rock of Ages 3 continue that fine tradition! Rock of Ages 3 takes you on a wild adventure in the shoes of Odysseus, or... well his boat anyway. Whether this is your first venture into the series or you’re a returning fan, Rock of Ages doubles down on the beloved formula with the longest story to date and more content than ever before, making it the perfect standalone experience. If you're not all caught up on the game yet, you can learn more about the basics here.
Let's take a look at the world, story, and characters you will find in Rock of Ages 3. (Spoiler alert: It’s as bizarre as you remember.)
A Hero’s Beginning... and End
Rock of Ages 3’s story picks up right in the middle of one of Odysseus’s classic adventures, as he raids the cave of a giant cyclops named Polyphemus. When Polyphemus returns to the cave, Odysseus fools him, leaving the cyclops blind.
The next morning, Odysseus manages to escape the cave as the cyclops lets his sheep out to graze. While he and his men sail away, Polyphemus hurls boulders into the sea hoping to thwart their escape. Finally, he hurls the ubiquitous Rock of Ages, sinking the fleeing vessel and flattening Odysseus.
With the traditional hero of the story now quite literally swimming with the fishes, you will assume control over Odysseus’s lesser-known sidekick, Elpenor. A curse that Polyphemus asks his father Poseidon to place on Elpenor and his crew will force them to sail the seven seas, encountering characters from all over the world and from multiple eras of history.
Iconic Cast of Characters
As Elpenor and his cursed crew adventure across the world and time, they will be forced to battle historical leaders, mythical gods, heroes made famous through art history, and a few irreverent characters from folklore. Here’s a look at just a few of characters players will fight throughout the game:
- Julius Caesar: Rome’s most famous emperor, known for his laurel wreath and dying at the end of that Shakespeare play.
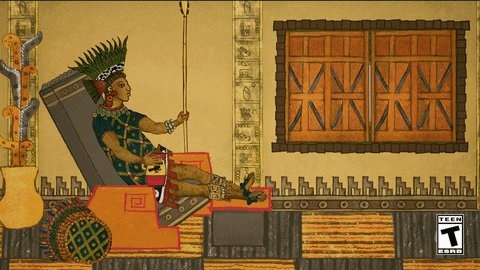
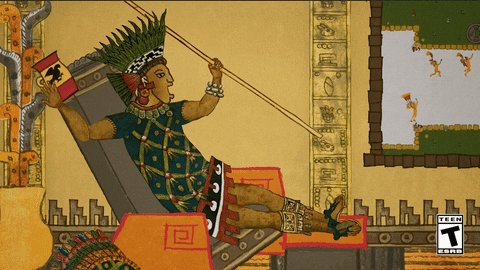
- Moctezuma: Aztec ruler of Tenochtitlan. Known mostly for his revenge.
- Rasputin: The Russian mystic who survived being poisoned and shot three times, only to be killed after his assassin’s threw his body into an icy river. He may or may not have been raised from the dead.
- Krampus: Half goat. Half demon. All rockstar. A foil to Santa, this figure of central European mythology is sent to punish children that misbehave.
- Genghis Khan: History’s most ruthless leader. Mongol conqueror. Iconic moustache.
- Queen Elizabeth: The Queen of England and Scotland. Last in the line of Tudors. Prequel to Queen Elizabeth II.
This is just a sample of the characters you will encounter as you journey through the world of Rock of Ages 3!
Play Rock of Ages 3 June 2nd
Experience Elpenor’s story when Rock of Ages 3: Make & Break launches on PlayStation 4, Xbox One, Nintendo Switch, Steam, and Google Stadia on June 2. Click here to learn more about the game, wishlist on Steam, and preorder today!













This is quite a post you made. It's really nice to look at. How did you add the background? I can't seem to figure out how to do that.
Also, that Rasputin pic, I have an inkling what that is referencing.
Thanks! :)
For the background I am using a small square image that is set to repeat, so it fills the whole space:
<div style="background-image: url('https://b.thumbs.redditmedia.com/9nFbI_42p7yyaYoqd_OAUKyxdtyCVk5OGb8ZMZTk7Kc.png'); width: 620px; padding: 10px 0px 10px 0px; background-repeat: repeat; border: 0px;">
YOUR ARTICLE HERE
</div>
Incredible! This small piece of code improves the look of the article! I'll be experimenting with this along with css.
Thank you so much for the snippet.
EDIT: How do I manipulate the text, such as changing color?
Here is the full code to this article: Docs.google.com
I have "div style" twice in the beginning because, as I remember, it was breaking after the first image for some reason. I've just been copy-pasting it for years now. If it works, don't fix it, you know? :) You should try it with just one.
This is going to be helpful for sure. Thank you for sharing.