Introduction
Hello, IndieDB community !
Welcome to our eighth article of our game: “Bracara Augusta: Shadow of the Past”. Today we are going to talk about our game's UI.
Menus UI
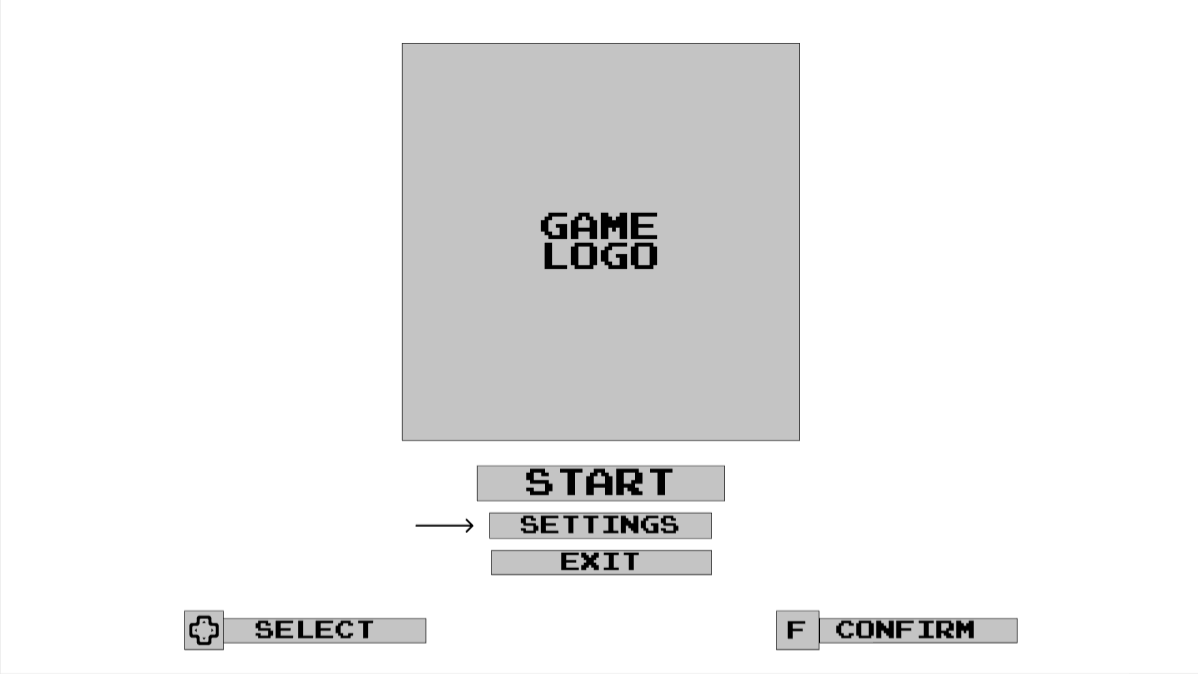
Inspired by the GameBoy game's, we decided to have a reduced number of UI elements in game. When the game starts we are welcomed by the studio's logo and then we reach the main Menu.
The main menu has the options to start the game, settings, exit and in the lower part of the screen the key bindings used to navigate.
Image 1: Main Menu UI
If we select to exit the game, a confirmation window will appear, asking us if we really want to leave.
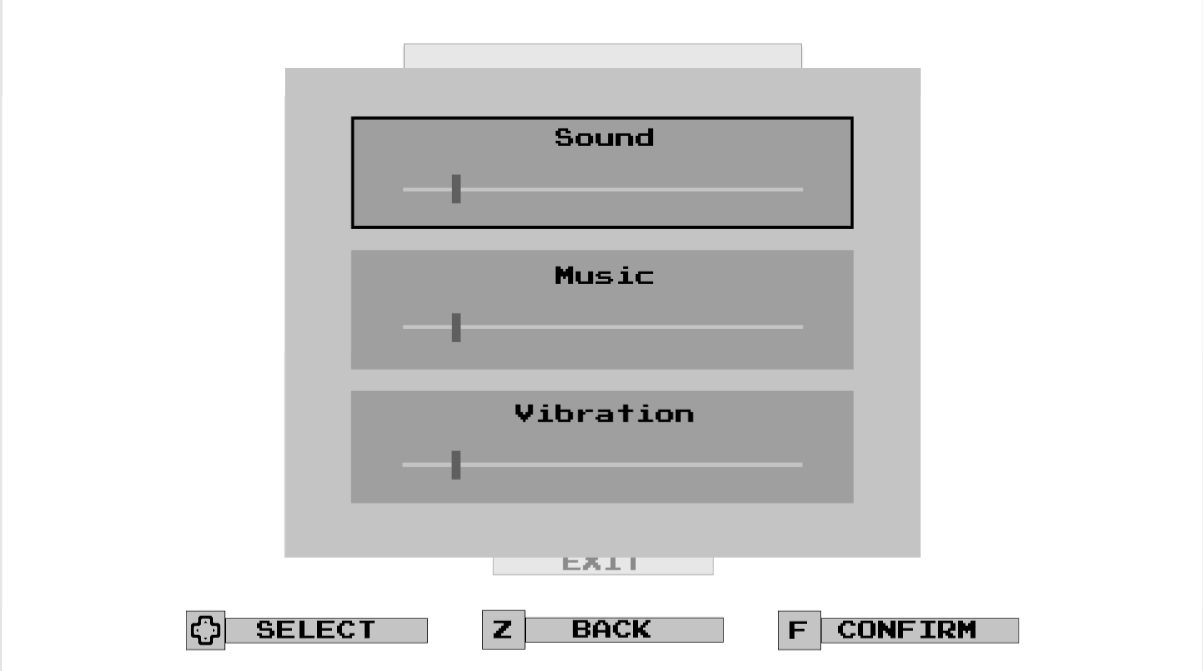
If we select the settings option, we have the option to change the sounds and music volume and also the vibration intensity.
The start game will start the adventure.
Image 2: Settings Menu UI
In Game UI
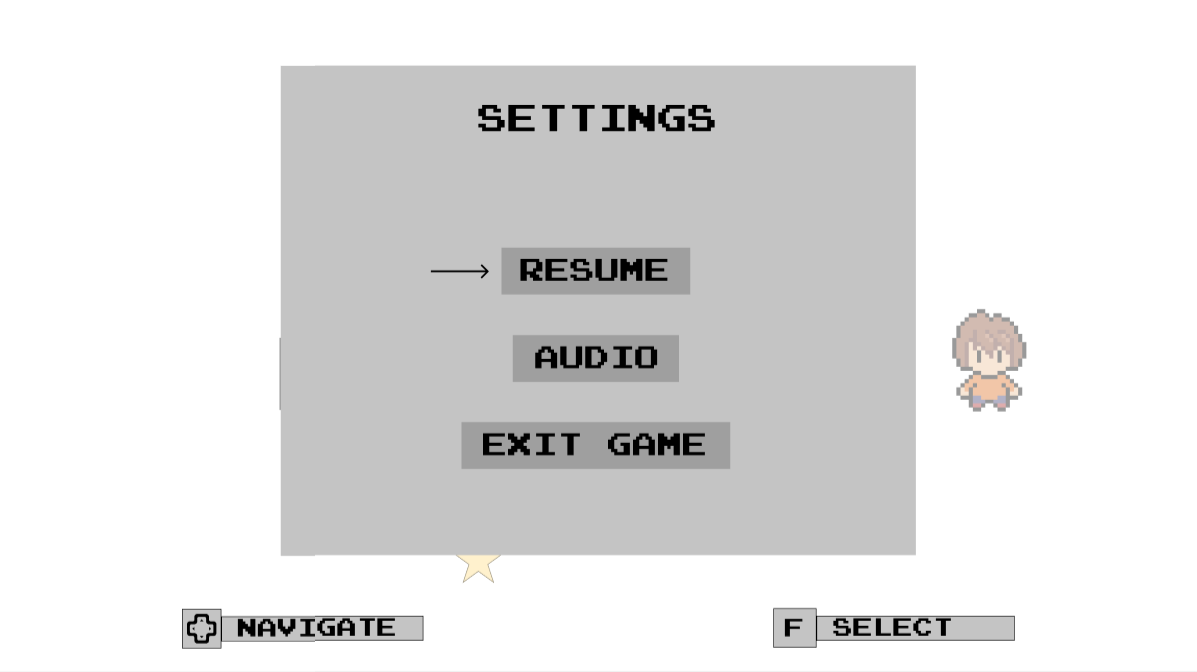
During our gameplay we wanted to minimized the UI elements that stayed constantly in the screen.
To do so we took advantage of the player's pre acquired knowledge to how to pause a game and check the options. In most computer games it is by using the ESC key, while in the consoles is the START key.
Image 3: Pause Menu UI
To understand which elements the player can interact and what key needs to be pressed, we used spacial UI, that is inserted in the game environment.
When the player turns to the spirit companion a key instruction will appear above it, and if the player presses it the spirit will speak with the player.
Image 4: Spirit companion interaction UI
Image 5: Spirit companion text
The UI of the spirit companion is similar with the UI of the game's mechanics ( light oil lamps and push/pull rocks).
When the player gets close to an interactable object a key will appear to inform the player what key to push.
If the interaction is with a push/pull rock, after the first interaction, the main character will grab the rock and allow the player to decide which way to move it.
Image 6: Interactable object UI
Image 7: Rock movement UI
To summarize, this week we were focused on the game's UI. Now we are going to start to develop the level design.
But we will leave that for another article, in the meantime:
Have a nice week
Stay safe!
Ave Bracara Augusta

See you in the next article!