Adapting the interface for Smartphones
We plan on making TSS a crossplatform release that will run on Windows, Linux, Mac, Android, and eventually iOS. Obviously, there are some complications the come up when you port a desktop game to smartphone, but luckily for us, TSS is a turnbased title. Because of this we don't really need to sacrifice any gameplay just because the game needs to be runnable on a touch device. We do still need to create a different interface for the game however, as the input controllers are wildly different between the two types of platforms.
Interface for Desktop
While we have put the desktop interface to the side for the moment (as creating a touchbased input will take more work), we still have some ideas of how it will be done. The two biggest differences between the desktop version of TSS and the smartphone version of TSS is the keyboard and mouse. Because of the access to a keyboard and a secondary mouse-button on the desktop, will be able to make use of keybinded shortcuts and contextual menus, which in should make the desktop version of the game work out pretty well. Of course, just because we are momentarily prioritizing the interface of the smartphone version doesn't mean that we won't take our time and develop a good desktop interface. After all, most of the testing will be done on desktops, so we'll adapt the interface after that feedback.
Interface for Smartphone
When it comes to smartphone interface, there are two major things to remember: There's only one "button" (the touch of the screen), and the screen is quite small. Because of this, one of the first things we decided was that the smartphone version of the game (and most probably the desktop version aswell) will have zoomable playingfields, just like games like Star Command have had in the past. We also decided for now that in order to make up for the lack of a right-click context menu, we'll have buttons coming in from the right side of the screen that'll feature different actions.

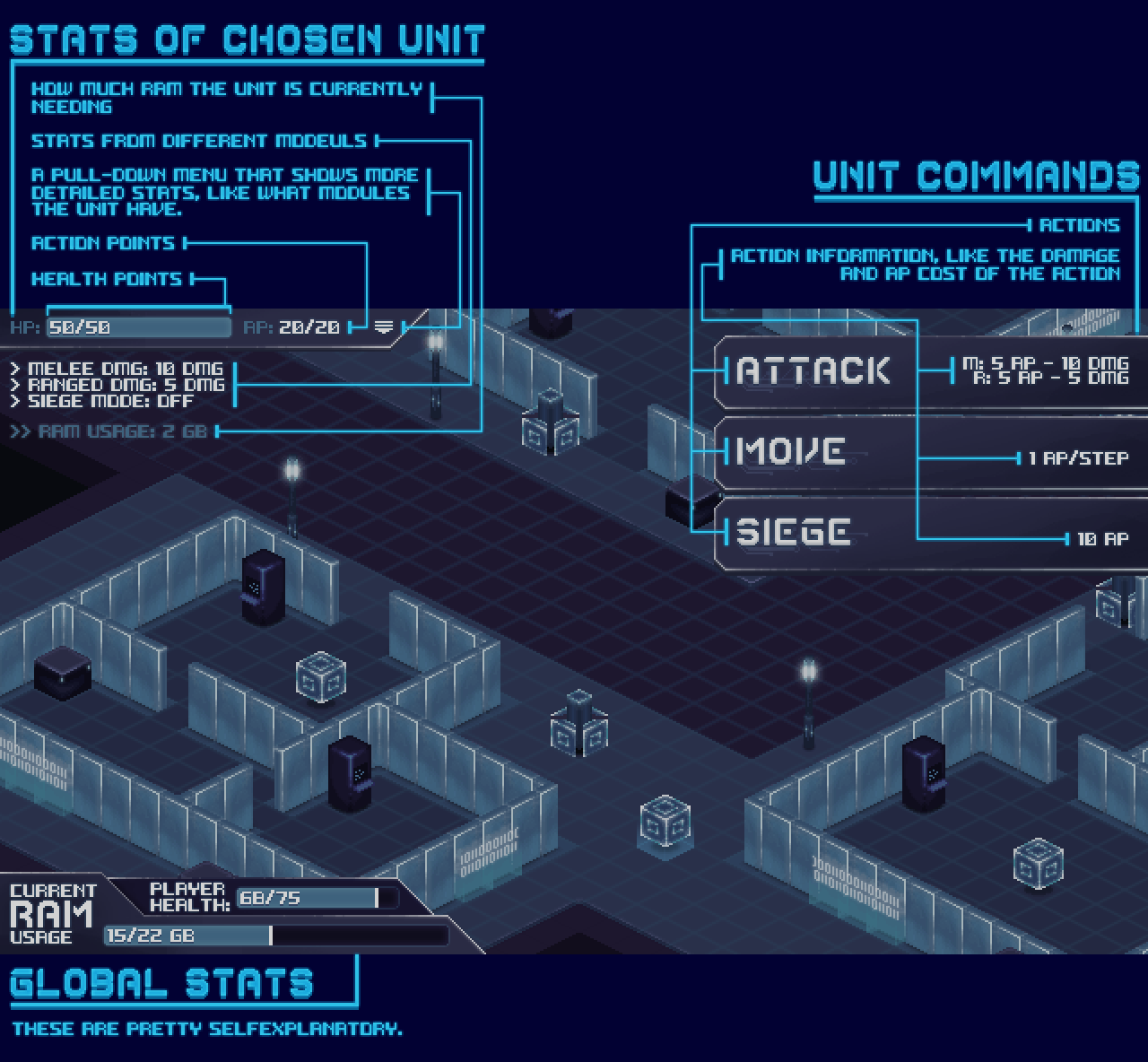
The current smartphone interface (click for full size).

How the current smartphone interface works (Once again, click for full size).

Mockup animation of the right-side buttons.
And that's pretty much all for toady, folks! We'll talk more about this as we go further into the project, both about the smartphone version and the desktop version.
Until next time, have a good one!
//Pontus aka SpellingPhailer



Now THAT'S how you do an interface. One thing though, are you able to hide the attack/move/siege menu? It's a bit intrusive.
We plan on making it so it appears only when you have a unit selected. There's really no need for it otherwise.
(We could also add a button that hides and unhides the menu even though you've got a unit selected, if that's needed.)