Hello, indieDB Community!
Welcome to the 7th article about our in development game, Entrudo.
If you want to find out more about our game, check out previous articles on our indieDB page.
Today, we're here to present you our early Entrudo's User Interface studies. For this, we used Adobe XD to create our first prototype.
-
Prototype's Screens
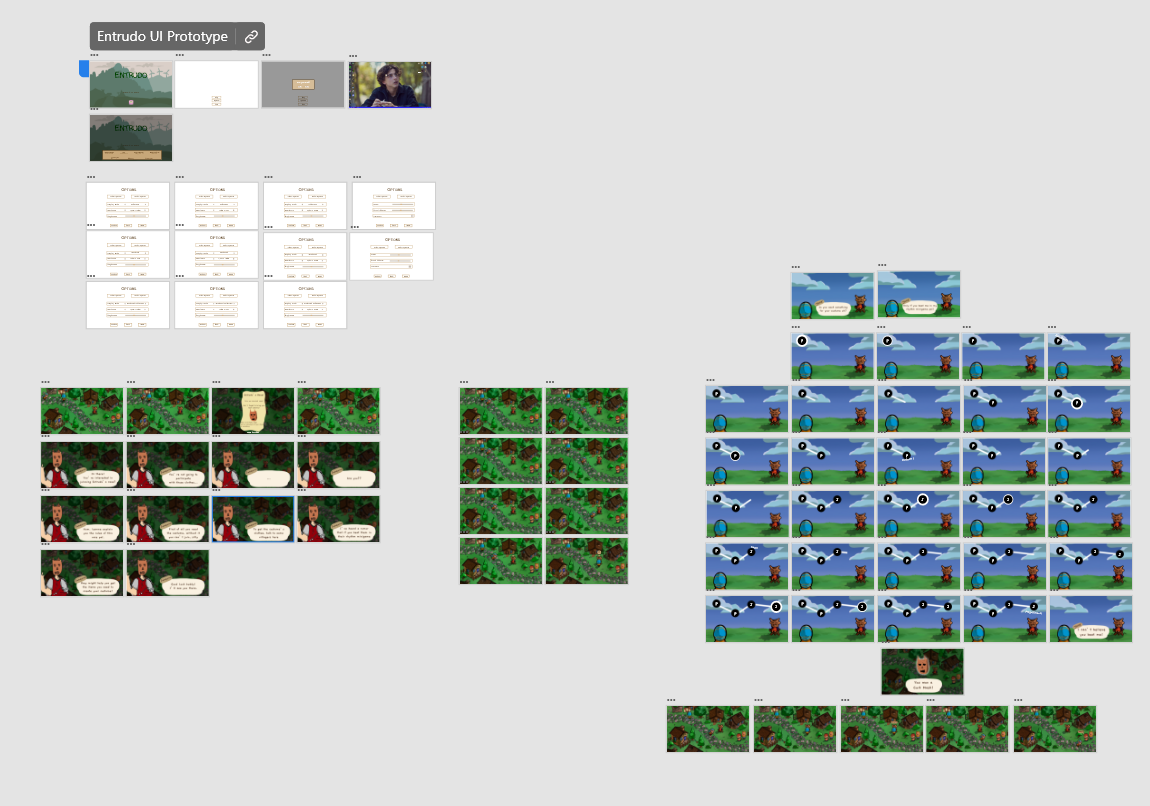
Our prototype has four different sections: options menu/setting in general, narrative/concept screens, exploration related screens and last but not least the rhythm minigame screens. Since our main objective is focusing on the placement, size and readability of the UI elements (buttons, text, icons and so on), we did a simplified version of Entrudo's real gameplay just to test those variables.

Example of the Initial Screen:

Example of a Narrative/Concept related screen:

Example of Exploration related screen:

Example of a Rhythm Minigame screen:

-
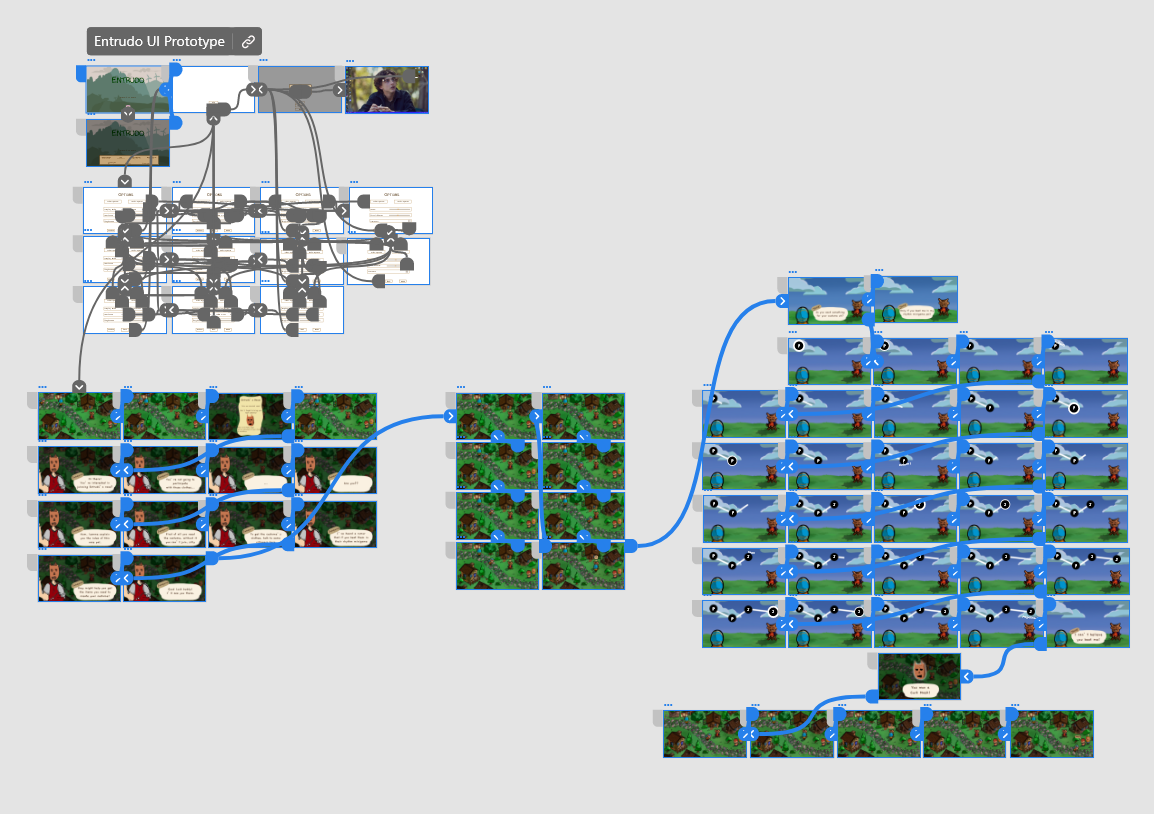
Flowchart:
Here it is the flowchart of our prototype. Here you can see the different connections between the various screens we´ve created.

If you're interested in learning more about our UI prototype you can play it here: X
We would love to hear your feedback related to the UI of Entrudo, therefore feel free to help us by filling up this quick Google Forms: X
Well, we reached the end of our 7th article!
Next article will be focused on our rhythm mechanic so stay tuned for it!
See you next week!