mancalavera97
Diogo joined
Hey there. If you're looking for a videogame nerd and someone who's got tons of fictional pets on their wishlist, I'm your guy! I'm also a part-time YouTube content creator and streamer, mainly uploading videogame content. Mario and Pokemon are my all time favorite franchises, but I also enjoy many others like Assassin's Creed, Minecraft, Sonic and Elder Scrolls!
This week was more exciting comparing to last one, as I designed more graphic elements for Plank. I finished designing the banner art, as well as the page icon both our Facebook and Twitter social media pages. Here’s how to the process went down:

Finding the best background for the banner was actually the most challenging part of my task, because there were so many choices, yet I couldn’t quite figure which image or setting would give a better vibe to the game. It was ultimately decided that an old ragged map was a pretty nice choice for our desired effect.

Work on the banner art began! We have the background and the logo but how would we lay out every critical info on the canvas? For starters, it’s very important to let people know when we’re going to release the first version of Plank (Q4 2020), as well as which platform will it be available to download and play (Steam). For consistency purposes, I worked a bit with the font for the release date and even the Steam logo, to match the mood and vibe of the logo.
![]()
The same principles were applied for the page icon, both for Facebook and Twitter. Comparing to the banner, a similar background was used, though the color scheme is pretty much the same, again, for consistency. The only bigger difference in this image was the addition of a subtle surface blur to the game logo, with the purpose of looking like more worn out and faded into the paper.

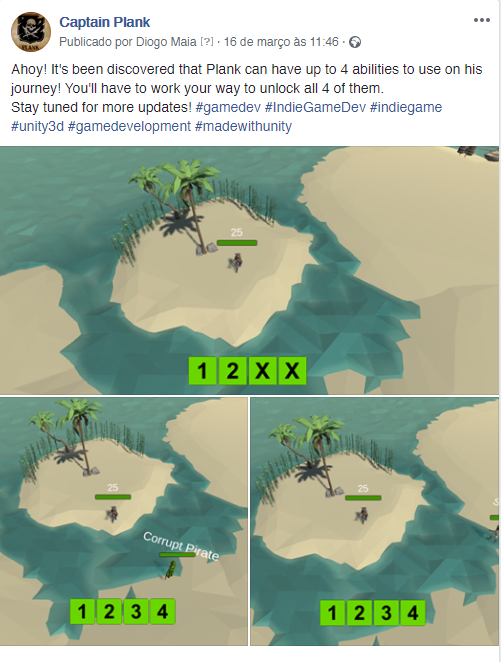
The first social media page that was created was Facebook. It’s already flying the icon and the banner as I’m typing this! So far, the page has 25 total likes, thanks to our invites to our Facebook friends for liking the page.
We also published our first post there, featuring three game screenshots that are lready showcasing the setting, the abilies’ UI and the perspective. The post got quite decent reach (182 people as of the date of this blog) but only 1 like from our invited Facebook friends.
All there’s left to do is to keep working and show our progress!

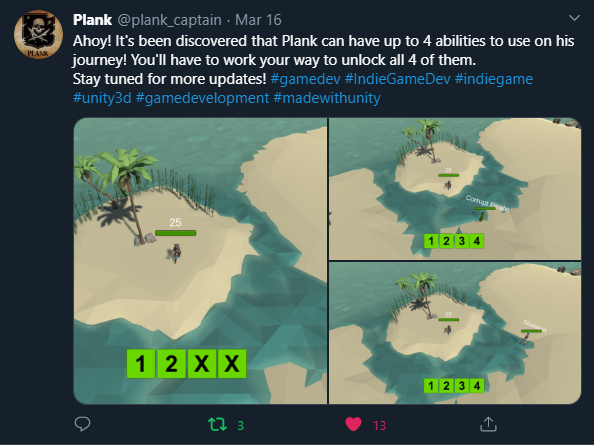
Following Facebook, we published a similar post on Twitter, with the same three images. What changed here is the number of followers and post interactions. While the Facebook page has a decent amount of followers, the Twitter page only has two. Although it got a lot more reach than on Facebook, as it reached over 500 people and the post itself got 13 likes, including three retweets from other pages. This was all thanks to the use of theme related hashtags, which work much more in your favor on Twitter rather than on Facebook.
Like I said regarding our Facebook page, we can only do so much as keep on working and making the gamer bigger, better and prettier!
On my last blog, I went over on why I changed projects, and what Captain Plank is. Well, I don’t mind refreshing your memory: it’s a 3D hack n’ slash, where a pirate finds himself stranded on a deserted island. This week, I was tasked with designing the logo for the game, as well as to work on our first press release, along with a classmate.

Before I started to draw anything, I needed visual references to picture an idea for the overall look and aesthetic of the logo. I was suggested that i should go for elements such as anchors, rope, skull, swords and ships.

It was ultimately decided that the logo itself would simply be a tore old style black emblem with just a skull and a pair of swords below it, along with a rustic font to display the name of the game. The tearing effect really helped to set the vibe we wanted for the forefront image of the game, and I was happy with the result.
Art wise, a banner must be made for both our Twitter and Facebook pages. This banner will be comprised of more pirate themed elements, such as maps, ships... and maybe a treasure. Who knows?

(font made by: Jayde Garrow)

This week, we began writing our first press release, like I mentioned previously. The main content we added so far was the staff’s addition of two new members (me and my classmate from Rush-Fu, see “Change between projects”). So far, we wrote a brief of the events, as well as some important quotes. The document already has one press contact but still remains unfinished.

Seeing how the game is looking at this moment, the possibilities are endless when it comes to what else can we do to give more life to the project and, overall, what we can do to make this a fun game. As for me especially, I’m very excited to do so many different things to make it a lively and colorful experience!
For the past 6 months, I've been working alongside two classmates on a web browser game named Rush-Fu. It was a 2D side-scrolling action game that took place in a factory where the player must climb while dodging/destroying enemy robots in order to beat the final boss and, therefore, beating the game. What stood out in this game was how fast you had to progress through the levels and the player moving automatically horizontally, while still being possible to change direction at any given moment. To make this game and implement these features, we used three games as main references:
- Katana ZERO
Due to its intense and fast-paced gameplay, as well as being rogue-like. In this game, if you die on a level, you’re sent back to the start of that level. In Rush-Fu, you go back to the first level, due to its short overall length and the fact that you could beat the whole game in 5 minutes.
- Slayin’
A lesser known game for mobile devices (iOS and Android). This is where we got the auto-move idea, as well as the possibility to change direction anytime the player wants. Just like in this game, in Rush-Fu, you can change direction by simply hitting the arrow key pointing to where to want to move once.
- Speedrunners
The core idea of finishing stages/levels as fast as possible was drawn from here, as well as the idea of comparing scores (measured in how long you took to beat the game) between other players, creating a sort of competition.
My main role in this game was drawing pixel art, since it was the art style we picked for it. I designed the logo as well as a background and the player character’s idle pose. Not much sprite wise or background wise, because at this early stage of development, we had to focus more on conceptual matters, such as moodboards and layout designs, which I was put in charge of. I ended up designing a total of 10 moodboards for the game, some for enemies, some for the chosen environment, one for UI and another one for stage props. With all these “ingredients”, I was able to complete the art book for Rush-Fu, which was the goal for the semester art-wise.
Unfortunately, progress didn’t go too well for us, as we had several technical and programming issues along the way, resulting in one of the staff members to leave the group.
Hence the reason of changing and working on a different game, with a former classmate from Rush-Fu and two other classmates just this week. We’re currently working on a game called Captain Plank, a 3D top down hack n’ slash game where the player controls a pirate.
I’ll be assigned as an artist on this new project, where I’ll be modelling characters, stage props, and also designing 2D assets, such as the game logo and other UI elements.
This will certainly pose a challenge to me, which is something that I’m always looking forward to face!
