A strategy/managment game about your mafia family business. Avoid being caught by cops, undermine the other mafia families in this Singleplayer Pixel Art experience!

When I animate, I try to create the illusion of depth. By rotating the shoulders of the character. Where do I start? I'm going to tell you, believe it or not. Let's begin...
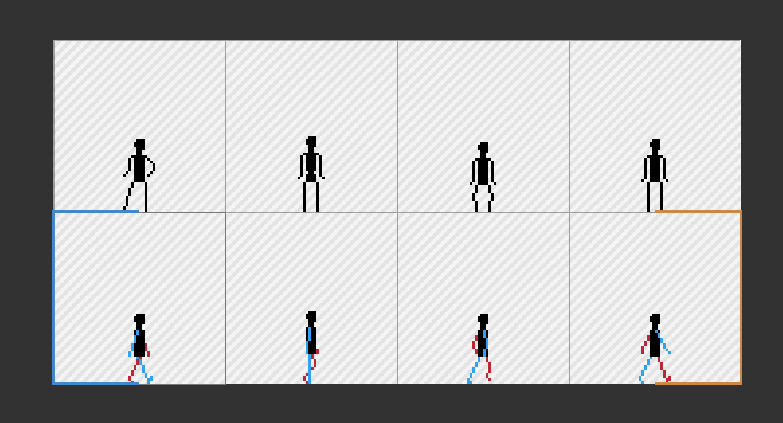
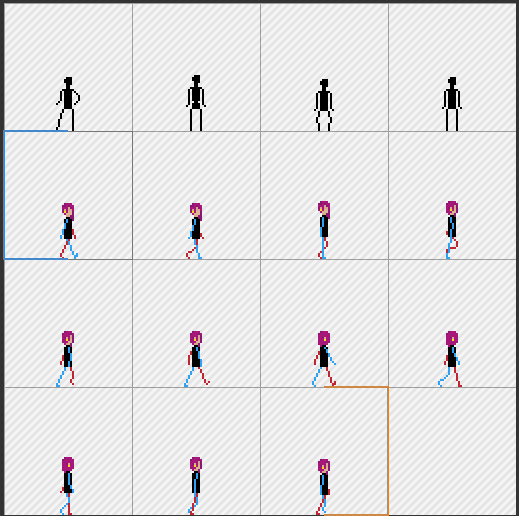
First I try to get the core key frames. I start off with 4 frames in this walking animation. A silhuette of the character and red/blue for the moving limbs to easier see which one is which. The right limbs are blue and left red. You can animate directly from the character, but I have found that the easiest way to go about it is by getting the "bones" of the character first. It goes faster to just flesh it out and get the feel of the animation.

Now this works for a start, however the more frames you have to more smoother. Now if that is the look you are going for aesthetically you might want to have a lower frame animation. Depends on the vision for your game. If it is animation, game design or mechanics always fit them to the game, video or so. This tutorial will end up with 11 frames. 6 key frames and 5 inbetweeners to smooth the animation.

This is the animation with 6 keyframes. I added the rotating head for that effect I was talking about in the intro. Also notice how the shoulder is moving, it becomes a bit more dynamic. At this point it isn't perfect but it gets a decent amount of job done. We have the key movement, now it is it easier to improve the animation.
Let's add those 5 inbetweeners.

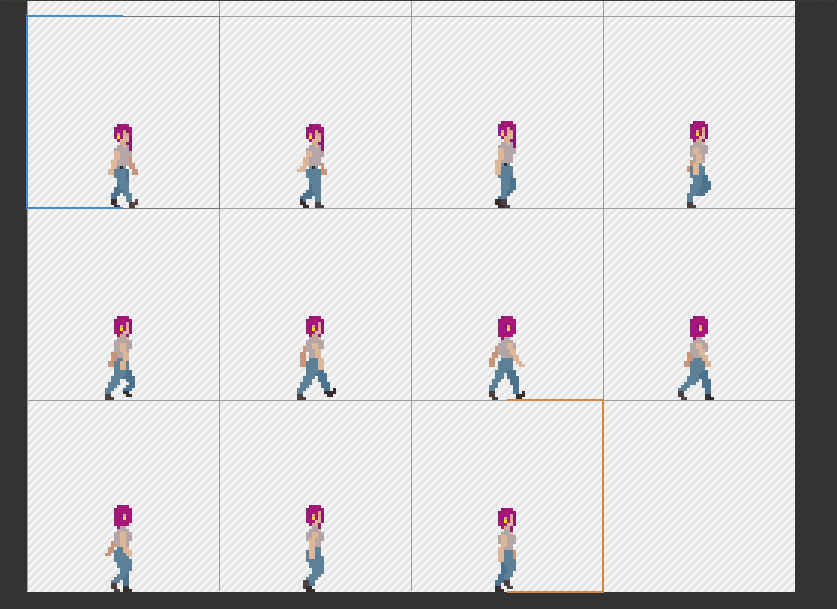
In this picture we have 11 frames and another frame for the head. Adding a bit more smoothness of it. Trying to sync the head with the shoulder movement.

Do you notice the difference in the smoothness of the walking. Getting the swing of the arms. Now at this point we got a pretty solid foundation. Almost Michael Jackson moonwalk quality. Those 5 more frames gives the animation a nice touch to it overall.

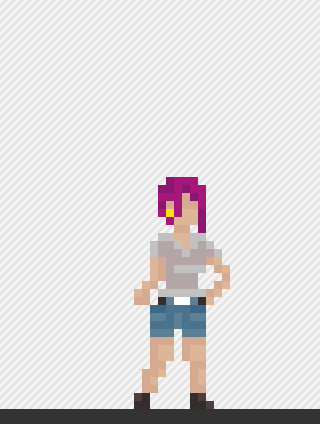
The reference. Made some changes.
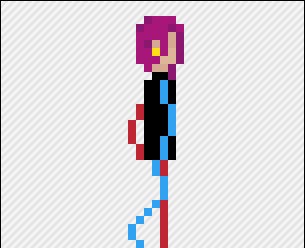
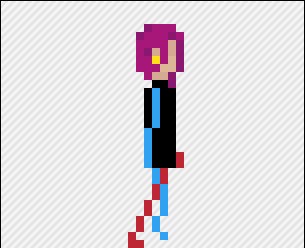
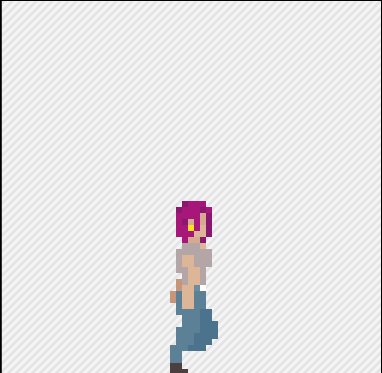
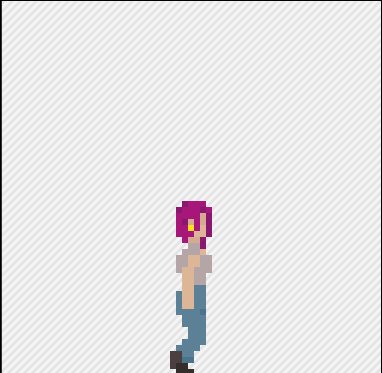
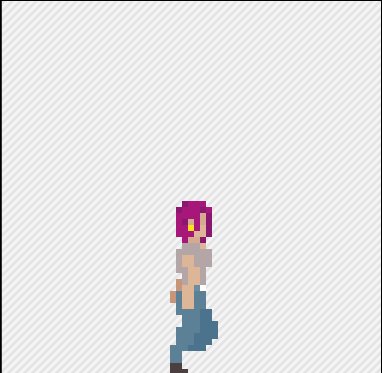
So now comes the step of getting the character to the final stage. More towards completion. So by using layers in Pyxel Edit, I draw on top of the silhuette using my finished character as a reference. I draw shadows the last.

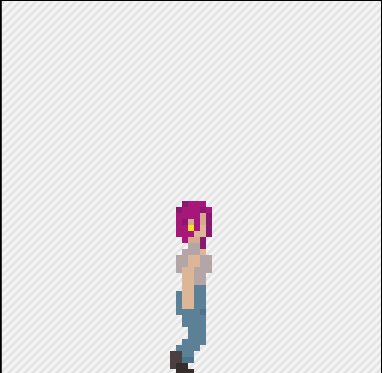
Adding the torso, the pants and the limbs. Since there is a size diference on the arms and so on I had to move the shoulder back a pixel. I try to redraw the pose, but it goes pretty fast because I've already drawn it before. Don't be to worried if some of the frames don't look perfect, either you try to fix it afterwards or it might not even be that noticable. Play your animation several times to find mistakes or odd movements, always easier when you the see the whole animation to spot these things.

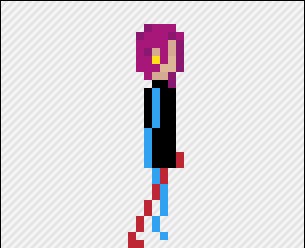
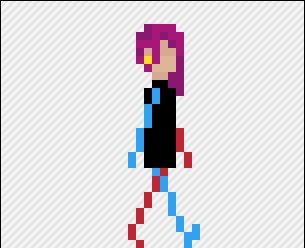
This is what it looks like now when it is closer to finish. All that is required is getting some feedback from people, adding shadows and fix it a bit. I wanted to show you a final animation that still needs some work instead of the finished one, since you can learn from my mistakes aswell, as I do. Like the right arm is a bit floppy.
Hope it gave you some insight or knowledge that is of use to you all! Regards, the Fairy Axe team.

From Concept to Assets
Design/Concepts Tutorial 4 commentsHow we create assets by drawing on paper and then afterwards we create a pixel art asset with Pyxel Edit.
Visibility
PR TutorialMaking great indie titles is only the first step. What a lot of indie developers forget is actually being seen, so that your audience is aware of that...
[WIP] Early Build
DemoOld prototype of a previous game called Indie Developer Survival, which was deemed not good enough and replaced with a new concept.












Nice article mate! Please check out my game as well: Computer Tycoon :)
Indiedb.com
Thanks! I will sure check it out :)
Regards