Do you...
- Like top-down shooter games?
- Like pretty colors?
- Like competitive MMOs in general?
Then this game was made for you! As a great fan of the top down shooter genre (especially the bullet hell variety), i thought it would be great to build a MMO game in the Agar.io or Slither.io style, but with more bullets and more colors: That's SplashWars.io!
In the game, you take control of a ship and your objective is to paint as much of the map as possible. The problem? That's everyone's goal, too. As you compete for the limited territory, pursue and take down other ships so that you can make your username show up on the daily or weekly ranking on the home page as the greatest war painter!
Not a fighter yourself? Take control of the drones and let them do the hard work for you, either painting the map or blowing other people up!
After 3 months of solo development, this game went under 3 massive rewrites so that we could have now:
- A ranking system (daily and weekly)
- Drones that will help you paint or take down enemy ships
- Advanced movements that allow you to speed up or slow down
What are you waiting for? Give it a shot now: splashwars.io!
Hello, everybody! As you might know, recently i launched SplashWars.io, an online shooter game. If you are willing to build your very own web MMO too, or just generally curious, here are some things you should know:
Architecture is a pain
This topic is by far the one that hit me the hardest (and will probably hit you, too). Especially if you are going to use Node.JS, you simply won't find any existing application architecture that you can simply drop in your project, and you'll have to roll out your own. Be really careful with the decisions you take here, since architectural changes are the most complicated to make down the line! Here are some features your architecture will have to support:
- Game simulation: Move the players, collide bullets, etc.
- Network events: You need to notify every client when receiving user input, when user dies, etc.
- Timeline prediction: You don't want to notify the clients every single event, so you'll have to simulate those events at the browser.
- Renderers: How you'll draw your game state? Remember to be aware of animations.
- Input validation on the server and on the client: Protect yourself from hackers! Don't let the server accept everything.
- Many more, depending on the kind of game you want to make.
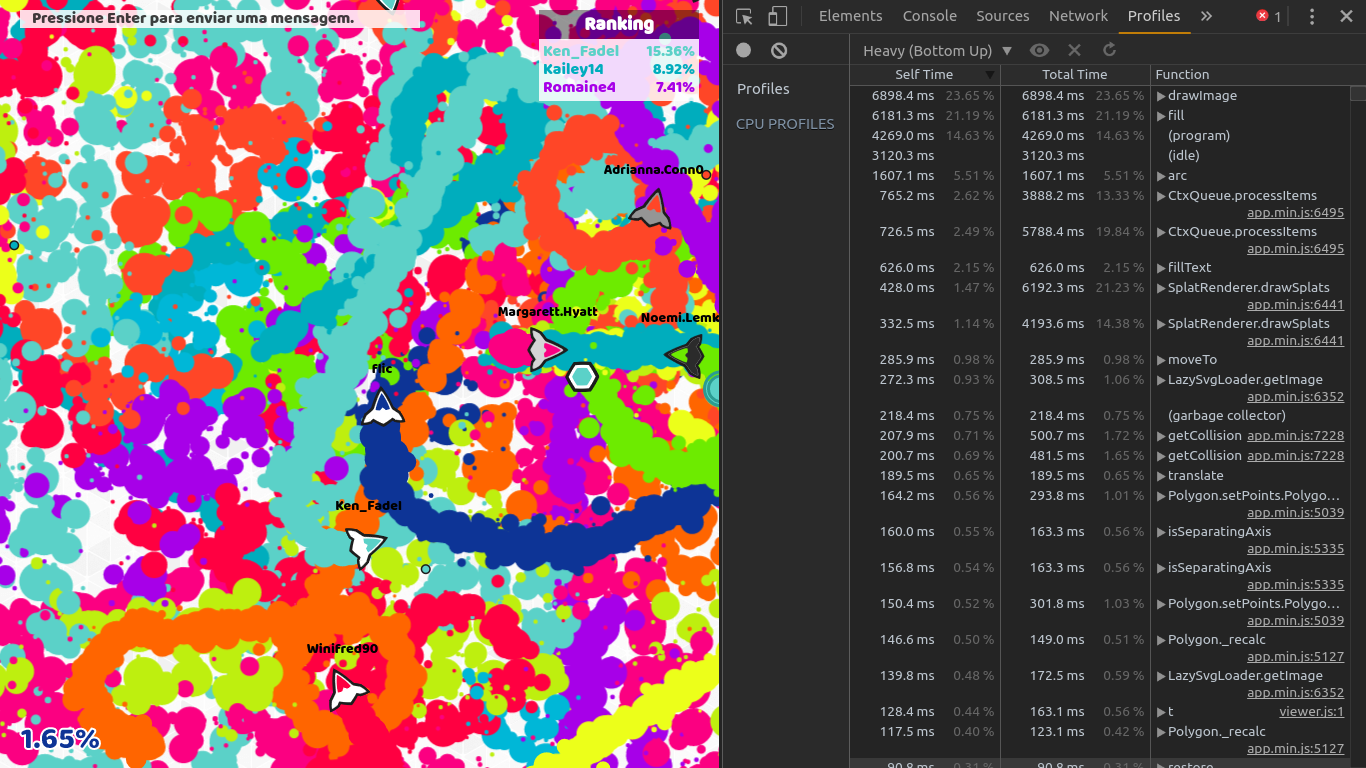
Optimize for performance from day one
That's other topic that wasted many hours of mine during Splash Wars development: optimizing the clients. Even though our desktop machines are already powerful enough to not have trouble (well, most of the time) during rendering/updating the game, if you want to make your game compatible with mobile devices, you'll have to put a lot of work into optimizing your render/update code.
The most important rule here is the same as any other application: make sure that you are measuring your performance. Google Chrome DevTools is great for that, so make sure to always run the Profiler before trying any optimizations. The 80-20 rule applies here: most of your benefits are going to come from simple changes on the code.

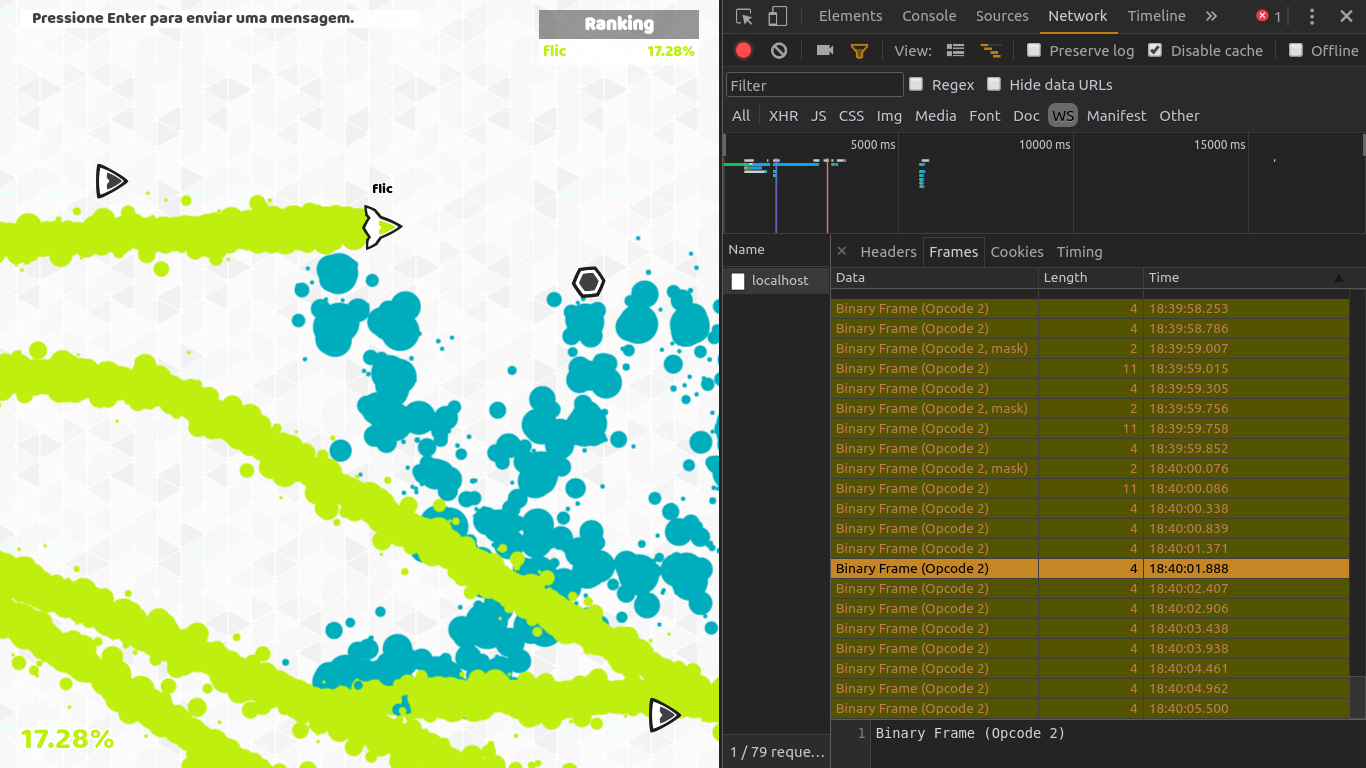
Don't ever forget bandwidth and latency
Unless your game doesn't involve too much realtime interaction, its unlikely plain text messages will work well. At the very least, you should send all your data in its binary format, what introduces lots of complexities by itself: for example, you'll have to think about how many bits you might need and how to properly encode and decode messages.
Besides bandwidth, you'll also have to worry about latency, otherwise your game might become unplayable. The core ideas to optimize the latency are simply making sure that your application responds quickly enough and that your servers are close to your players. The second part is a lot more expensive, but it can pay off big wins: by setting up a server in my country, i managed to cut the ping in half!

Take good care of your physics
Depending on the architecture you chose for step 1, this might become easier for you. You should pay a great deal of attention to physics, since even slightly off hitboxes will have a huge impact in your players perception of the game.
I've had lots of trouble with it, but i managed to come up with a custom solution for rendering hitboxes that made physics a tad more manageable. This topic also ties with optimization, since the naive collision detection might work fine for most basic use cases and small amounts of elements, but will surely make your server/client hang as the amount of players increase.
Wrapping up
I've mentioned a few factors that will surely come into play no matter what kind of MMO you are intending to make, but fortunately many of these problems have been solved before and turned into packages for your favorite programming language. If you are using NodeJS, you are lucky: npm is the biggest package repository out here, and most of the boilerplate code you can find there.
Nevertheless, building a MMO web game is still a formidable task, but definitely achievable and a very cool project to show to your friends, family and coworkers. If you have some free time to spare, give it a try and send me a link on Twitter (Twitter.com), i'll be glad to play with you!
Obs.: This article was posted first at my personal blog, thenameisflic.com. Head there to view my other blog posts about code and entrepreneurship!















