Resonant Blade Devlog:
Art Style, Animations, and Scene Transitions
Hey everyone! My latest devlog episode covers updates to the art style, new maps, and scene transitions that I've added to the 2d action adventure game, Resonant Blade.
Art Style
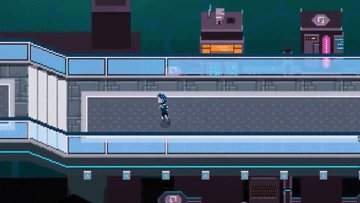
I feel like I'm finally getting the hang of making pixel art and things are starting to look 'right' and like an actual game. Through a mix of tiles and handcrafted scenes put together mostly in Gimp, I've been able to create a few different areas of the main city, Ionia. I'm mostly finished with collision and lighting in the upper level of the city. This map also has multiple background layers that have a parallax effect on them so that they move at different speeds in relation to the camera speed. This really helps to add more depth to the scene.

Parallax movement in background layers in Upper Ionia.
The air traffic also helps add some liveliness and gives the impression of a busy city.



Air traffic in Upper Ionia (Left & Center) and Shopping Center (Right).
Animations and Movement on Stairs
I recently switched over to Aseprite for handling most of the game's animations and it's working out great. It's easy to keep multiple animations organized within one project file and being able to change each frame's duration is really convenient.
The player's 3-hit attack combo animation for each facing direction is now fully functional. The third attack in the combo acts as a charge attack. The longer you hold the attack (up to a certain point), the more damage it will do. If you release the attack to early, the attack will be canceled. I like having this third attack being a charge attack in the combo. It allows for slower, high-risk, high-reward attack styles. While you're able to cancel or go straight to a parry or dash during the first two attacks in the combo, you can't do this during the third attack. Once you start this attack, you're committed to follow through whether you end up with a successful hit or end up being a sitting duck for enemy blaster fire.

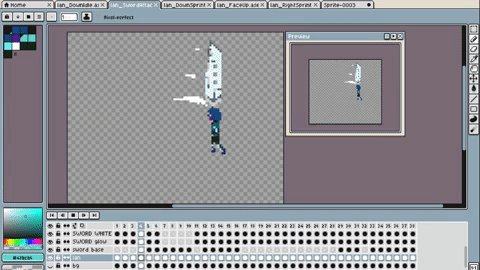
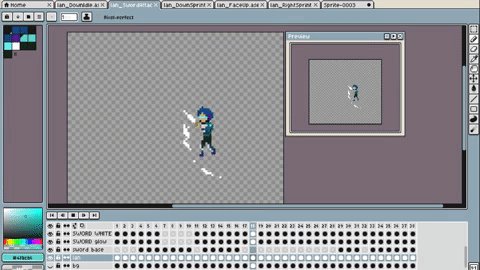
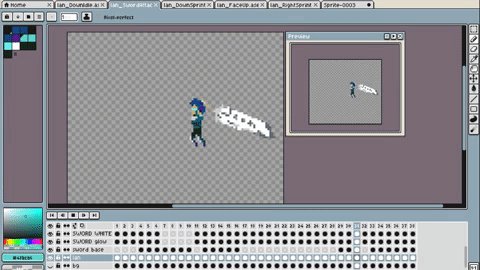
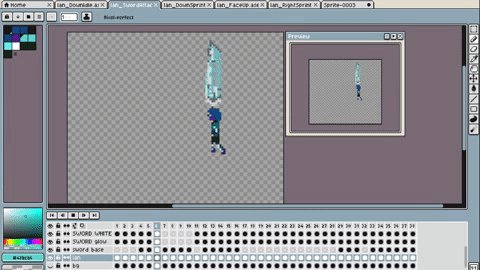
3-hit combo animation.

3-hit attack combo against a Bulwark.
I also finished up the dash animation for the player. The first iteration of the dash was a little too crazy, but after toning it down and sticking with a shadow, stylish pose, I think I ended up with a pretty decent dash.

Player dash animation.
The new parry animation is pretty much finished, too. Instead of just four poses (one for each direction), I made 3 different ones for each direction for a total of 12. While parrying still requires precise timing to pull off, the player will also automatically face the direction of the incoming projectile and use one of the three animation poses for the correct direction. This keeps things relatively simple for the player where they can just focus on the timing while making sure they look cool while parrying. This is definitely a future mini-game that needs to be added.

Parry animation automatically faces incoming projectiles.
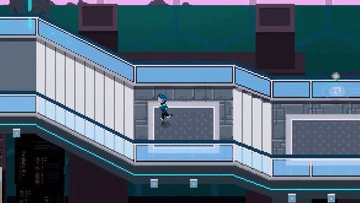
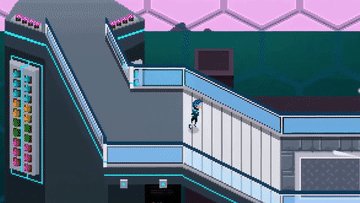
Moving up and down stairs while going sideways has never worked right since I first added player movement and stairs into the game. I finally got around to fixing this. I basically set up trigger zones at the bottom and top area of a staircase that will add/subtract a specific amount to the player's y movement while moving. It also takes into account the player direction and the direction of the staircase.

Auto-adjusting player movement angle for horizontal stairs.
Scene Transitions
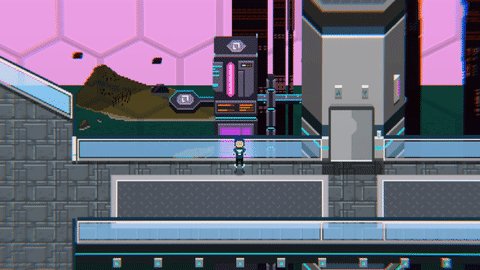
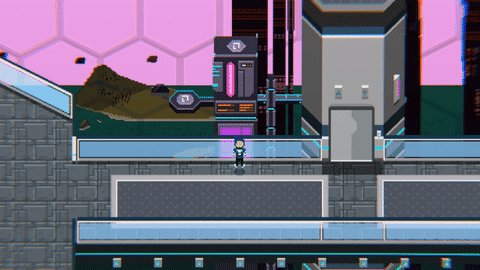
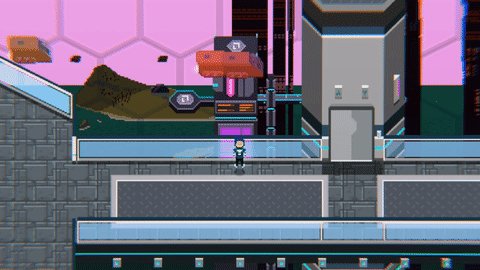
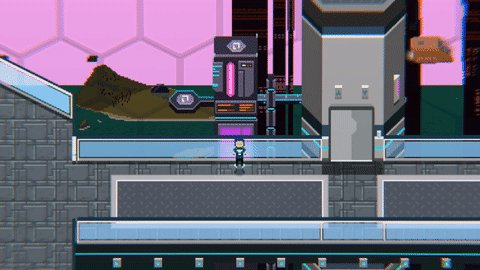
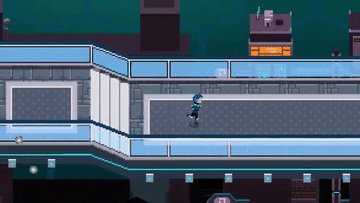
I added in an elevator transition sequence that changes scenes between the Upper Level to the Lower Level. The player has to hit the button and then walk up to the doorway for the sequence to start. After that, they automatically move into the elevator and turn around as the door closes and a black backdrop fades in while loading the next scene.

Elevator transition sequence from Upper Ionia to Lower Ionia.
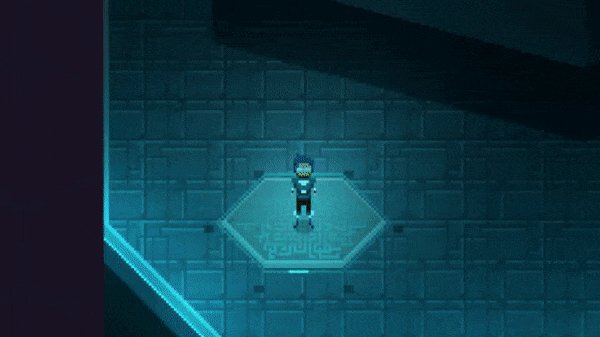
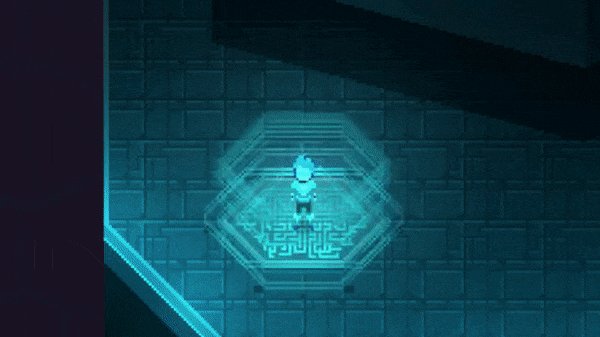
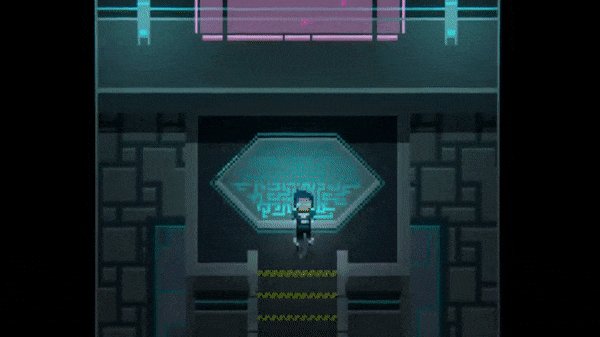
I'm also working on another interior map, The Citadel. Inside is a teleportation chamber that connects to the high-tech Proto Labs Facility.

The player teleporting from Proto Labs to the Citadel Teleportation Chamber.
Resonant Blade is still in early development. Watch my [devlog series here].
If you want to keep up with more frequent updates, follow me on [twitter].





Looks pretty solid so far.
Thanks!