In my recent post on automatic skinning, one of the steps involved creating a voxel representation of the character. I couldn't find any explanations of how to do this on the Internet, so I decided to write my own!
What is a voxel?
"Voxel" is short for "volume pixel". A pixel is a single square in a 2D image, and a voxel is a single cube in a 3D lattice. Voxel models are useful in games because they aren't hollow like triangle meshes are, so we can use them for 'deep' physical simulations such as heat diffusion, fracture, and soft physics. I used voxels extensively when working with Alec Rivers to visualize his RealMatter technology, and when testing out destructible cover for an unreleashed shooter project.
Here is the example model that I used for the previous post again -- the triangle surface is on the left, and the voxel model is on the right.
So how do we make a voxel model?
A voxel model is a bounded 3D grid, so the first step is to decide its basic characteristics. How big is each block, and what are the dimensions of the grid?
The size of each block depends on what you need it for -- in this case we are using it for attaching the mesh to the bones, so we only need enough resolution to make sure that important details like the mouth and fingers are not lost. Let's say each block is 1 cubic cm in size.
The dimensions of the grid have to be big enough to fit the entire model, but no bigger (to avoid inefficiency). This is fairly simple -- we can just set the dimensions equal to the size of the bounding box of the surface triangles (the smallest box that encloses every point) rounded up to the nearest centimeter. Here's a picture of the voxel grid:
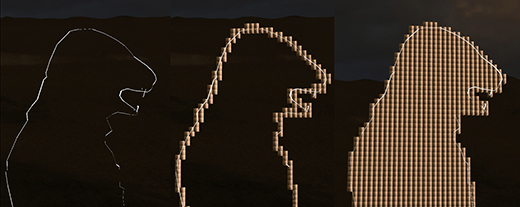
Now we have to decide which voxels are solid (intersecting the model), and which voxels are not. The method I used is a two-step process. First, we solidify a shell representing the surface, and second, we fill it in using a scanline fill algorithm. This is most clearly illustrated by looking at a single slice -- first we have just the triangle surface, next the voxel shell, and finally the filled voxel model.
Calculating the shell is pretty straightforward. For every triangle, I check every voxel in the triangle's bounding box to see if it intersects. If it does, the voxel is made solid.
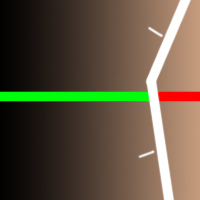
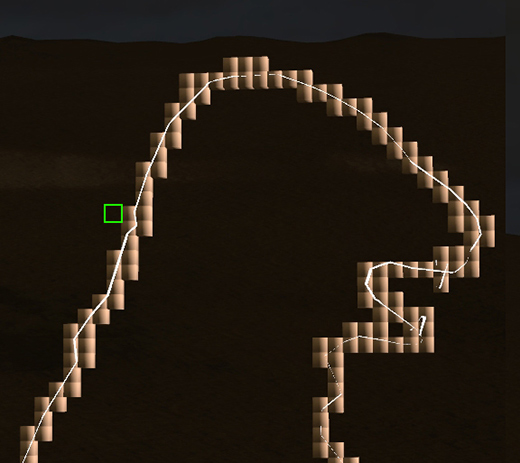
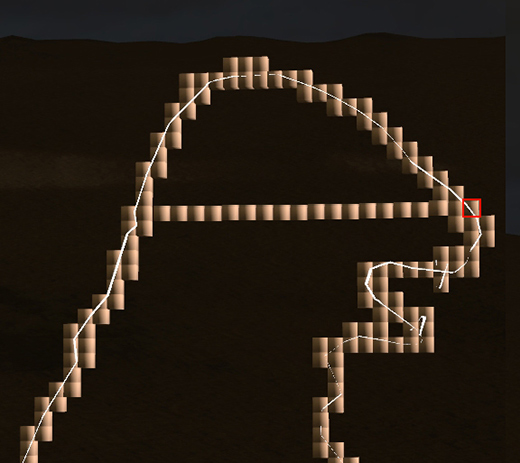
Filling the shell is a little more complicated. We can see this best by looking at a single row as it's filled in. You can think of a pen scanning from left to right that goes down to the paper when it hits an outside edge and raises again when it hits an inside edge. We start out on the left with the pen up, shown here as a green square.
There is no surface here and the pen is up, so we just move onto the next square without changing anything.
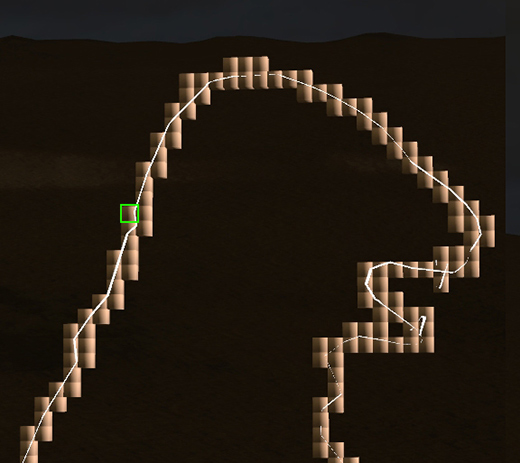
Here there are some intersecting surface triangles! We send a horizontal ray from left to right through the center of the voxel to see what it intersects. If the last triangle it intersects is facing to the left, then we lower the pen. Otherwise, we keep it raised.
Here is a close-up of this voxel. The small white lines represent the triangle normals (which way is 'out').

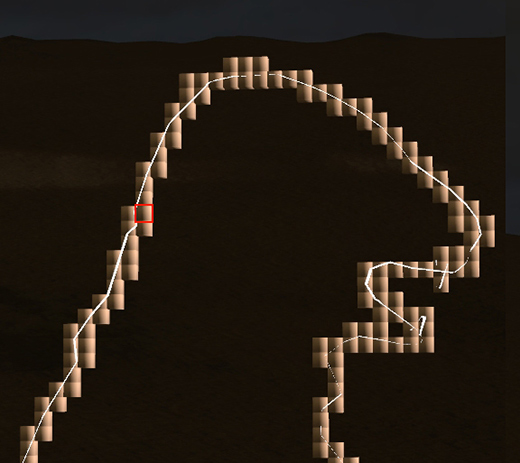
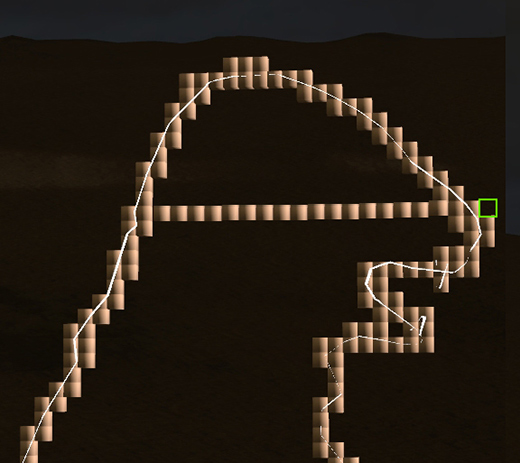
The last (and only) triangle that the pen intersects faces to the left, so we lower the pen! Here we illustrate that by changing the pen from green to red.
Since the pen is down, it fills in empty voxels as it steps to the right.
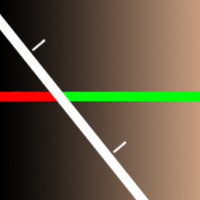
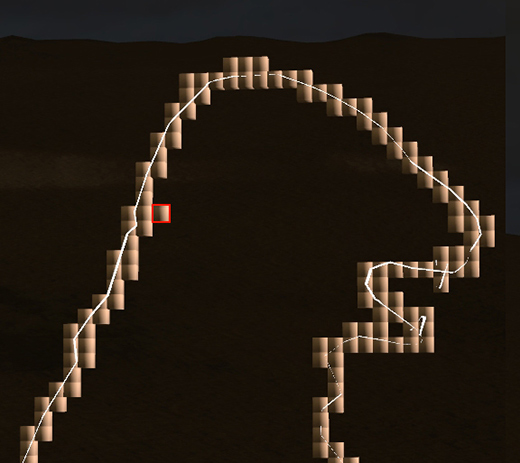
This process continues until we get to the next intersection. Fill, step to the right. Fill, step to the right.
Here's a close-up of this intersection test. The rule is the same as before: If the last triangle the pen intersects is facing to the left, then we keep the pen lowered, otherwise, we raise it up.

In this case the last (and again, only) triangle is facing to the right, so we raise the pen.
As it keeps moving out of the model, the pen is raised, so it fills no voxels. When we repeat this process for every row, the whole slice is filled in!
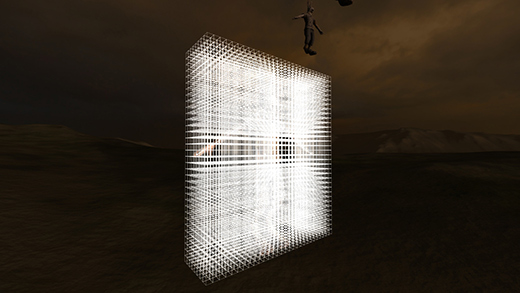
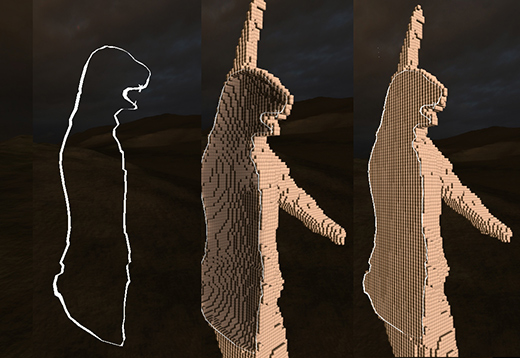
Here is a 3D view of half of the model: first, a surface slice, next, the voxel shell, and finally, the filled voxel model.
That's all there is to it! I hope this helps you use voxel models in your own projects. Do you have any ideas about better ways to voxellize triangle meshes, or any questions about how this works?(permalink)

Track us on ModDB (visit our page)




















OMG i love the link with that demostration...
it sounds cool for physics simulation
Wow that looks awesome
That's really cool, but... What's the point? :D
"In my recent post on automatic skinning, one of the steps involved creating a voxel representation of the character. I couldn't find any explanations of how to do this on the Internet, so I decided to write my own!"
Quote from the first two sentences of this post. :P
If you wanted, you could voxelize a 3D model and use it in a voxel-based graphics engine. Like this one:
Voxelstein3d.sourceforge.net
Hmm could use this to cut bunnies...GORE FTW!!!
So this is must how they predict those big *** lego things...
Tricky bastards
looks like a lot of work for one model, but I'm sure the results are amazing :)
This might be useful and quite the time saver for smaller or minor characters, but I think I'd prefer the degree of control weight editing gives (especially for main / important characters). It only takes 1-2 hours, and ends up being worth it
well you always have to start with an initial skin job that you refine. I would much rather start with this implementation than the default weighting in max or XSI.
Even the default values a 3d app provides doesn't take long to fix. Pose, select an area, slide the value until its right. Voila. Again I can see it being helpful for certain characters, but for others it seems like it would be far easier / faster (more control) to set up and refine traditionally.
Always really tackle the complex programming head on great job again.
So what we're seeing is a mega-detailed hitbox, or am I wrong? Never heard of voxelization before, so I don't know.
Cool.
This is something really annoying while you are making it.
Good job!
Interesting link. Will Overgrowth use any form of "destructible cover"? It definitely looks like fun to damage the game's environment further than the usual splatters which are common place in FPS, RPG, and most other forms of dramatic gameplay.
This is awesome information, I'm loving these articles.
trianglemesh collision is smother than blocky voxelcollision