To wake up with a fly in the nose... why not? But to be forgotten by the dwarfs convoy on its way to the northern lands, no way! Embark on a sumptuous journey through the Seven-league Hill, passing through the village of men and the terrible swamp! You'll have to be smart and clever to keep your dwarves on the road, because, unfortunately, the world is full of danger... especially when your name is "Le Bourru"...
Preferences
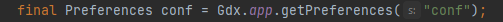
Before we talk about saving game data as such, let's first talk about saving the conf. This one, doesn't need to be protected and encrypted and can be saved in hard disk. Fortunately, LibGdx offers us a turnkey tool to manage this case: "Preference". To use it, nothing could be easier. You just have to get a conf file with the command :

Then to recover the desired data thanks to the various commands proposed by the tool.
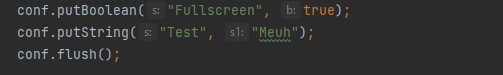
To modify or add data, same story, you just have to remember to "push" these data after modification to write in the file:

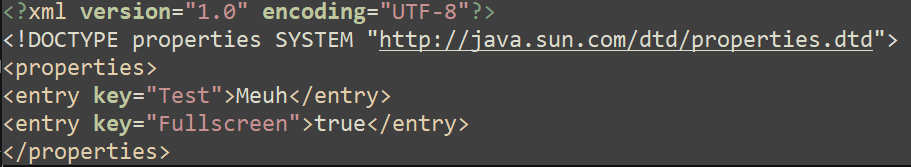
So here we are with a pretty preference file:

The Json Save
Concerning your game data, according to my knowledge, LibGdx doesn't offer anything that doesn't allow to do the job easily. On the other hand, it offers a rather powerful interface for reading/writing files.
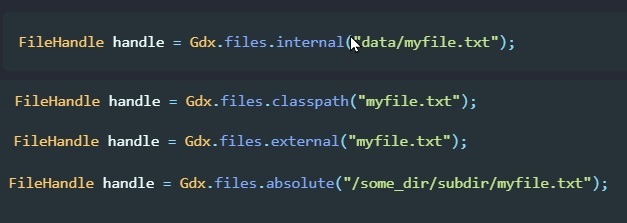
4 methods are proposed to manage your files:

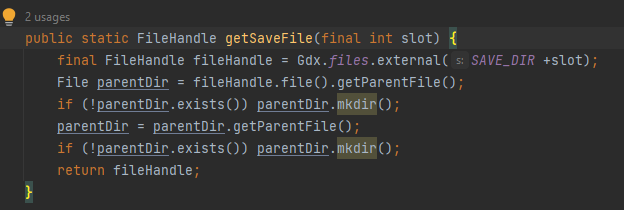
Here, we will focus on the "external" method which allows us to manage the files located in the "home" or "~" of the user.
Thus, we will first create the logical file in the desired location and with the desired name. Then, if these do not already exist, we will physically create the folders in which we want to place our file.

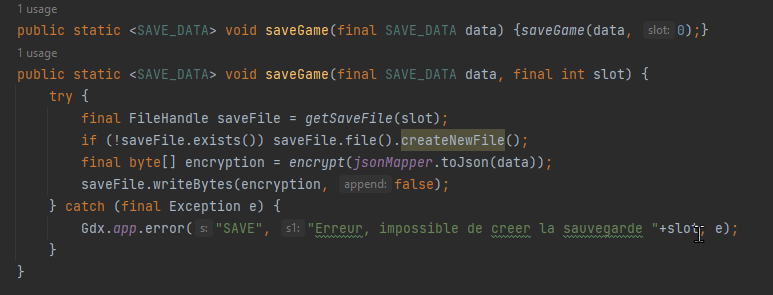
So here we are with our initiated file. We can now save our data. For that, I use the Json class, provided by LibGdx. This one allows us to convert a class into a json stream by a simple call to the "toJson" method.

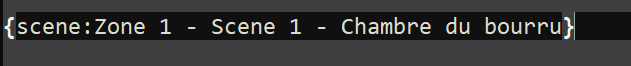
This will give us a beautiful json:

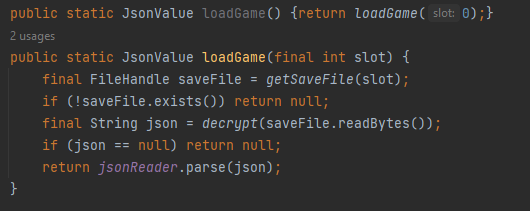
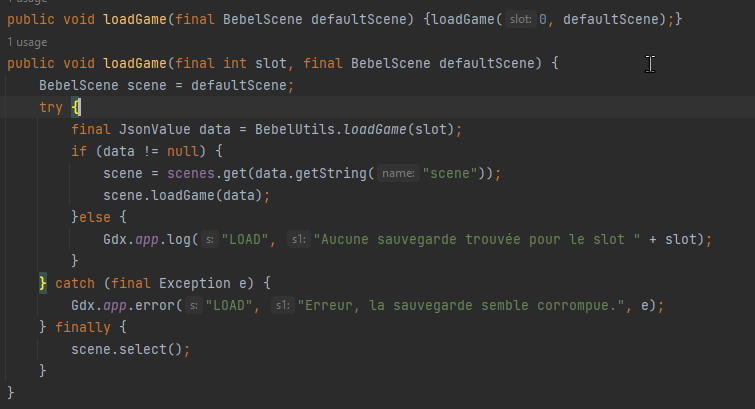
To load the data, I use another tool of LibGdx : JsonReader. This one allows to convert a json stream in JsonValue which is a Java representation of this stream.

Then, it only remains to use it to recover our data:

Encode your data
Now that we have our savegame saved, we would like our players not to cheat by modifying the data in it. This would obviously be a bit too easy!
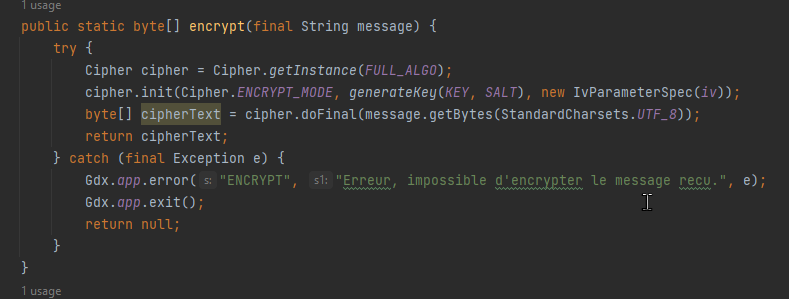
For this reason, we will use a coding system. To do this, several libraries exist but why look for complicated when Java already contains everything you need. The Cypher class will do the trick!
To use it, you have to get an instance by indicating the used algorithm, here I chose "AES".

Then it must be initialized with the required mode: encoding or decoding.

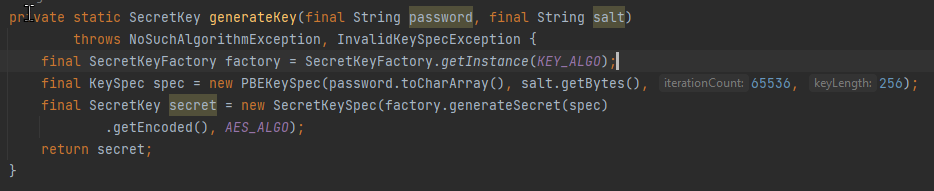
Here, I use a key generated from a password that I have defined and a small grain of salt. In encryption, we call a grain of salt, a random element placed inside a password to artificially increase its difficulty.

Finally, to further increase the complexity of our encryption, I randomly generated an initialization vector. This is simply an array of bytes that will be combined with our data to increase the encryption.

Here is our data after encoding:

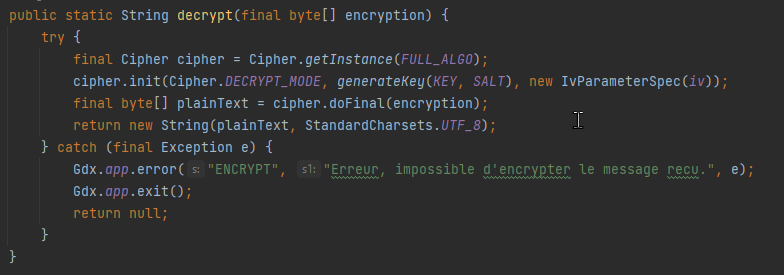
To decode it, we use the same technique but with "Cipher.DECRYPT_MODE"

So, it's the end! I hope you enjoyed this article! If you liked it and would like us to make more, please let us know!
Subscribe, comment it, share it, show us that you are there, it will encourage us a lot!
You can also make a donation, to support us and finance the development of our next game: 'Les Nains du Nord" on our Kofi !
Thank you! ♥

{Devtips} Multi-facet engine
NewsAt "Les Jeux de Bebel" we have many ideas ! Really, a lot of ideas !!!

{Devtips} Event-driven programming!
NewsI discovered event-driven programming thanks to Qt (in C++) and its beautiful signal system and later thanks to javascript and its lambda...

{Devtips} How I organize my scene?
NewsWell, I now have my engine, but as I mentioned before... the LibGdx actor system doesn't suit me perfectly. It's up to me to make the one of my dreams =)

{Devtips} Which technology to choose in Java?
NewsI recently had a little problem with the display of the layers in our next game " Les Nains du Nord ". This whole thing forced me to rethink a lot of...













Interesting...