Welcome to the first King under the Mountain dev update for 2021! This month has been entirely focused on implementing a particle effect system into the game. But that might lead you to ask...
What are particle effects?
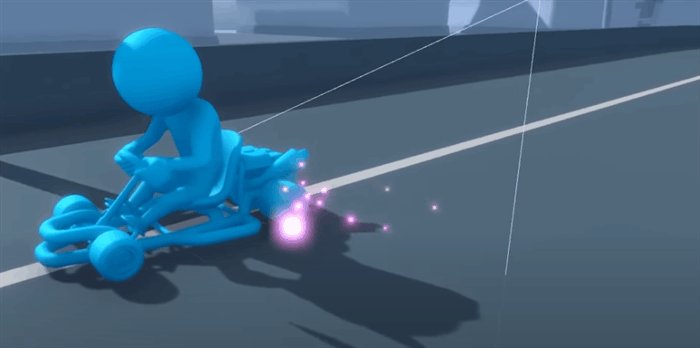
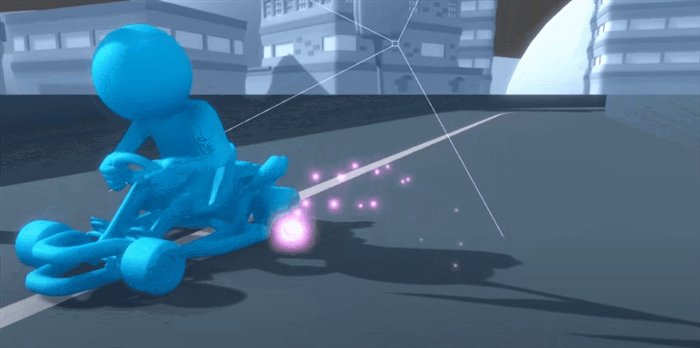
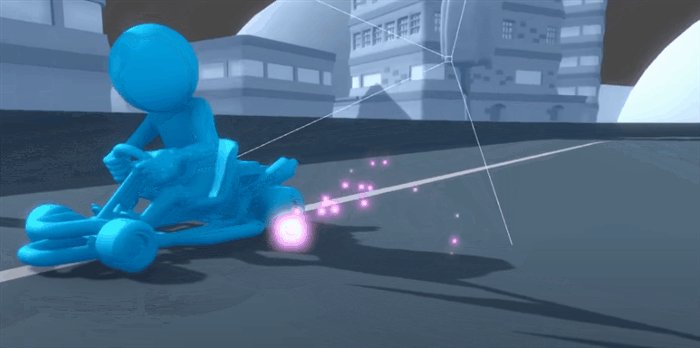
Particle effects are a graphics technique where lots of small and usually simple images or models are rendered and often animated to produce a single complex effect. Here's an example from the official Unity tutorial (the particle effect is the pink glow and sparks):

In the above example, a simple coloured sprite is being used lots of times for each of the particles flying off the main large effect on the kart's wheel. If you look closely you'll notice they're also decreasing in size as well as moving in an arc until they disappear entirely. Simply put, a particle effect is created by applying several effects on lots of instances of small "particles" like this. Particle effects are used extensively in games, for explosions, spell casting visuals, impact effects, almost any visual effect you can think of is often done using particles, though in other cases techniques such as using shaders give a better result. As an aside, a shader is a program that runs on the graphics card to adjust the geometry of models/shapes, or the colour of individual pixels - sort of - which can have some incredibly powerful effects, see shadertoy.com for some good examples to play around with. The dynamic lighting and flowing water in King under the Mountain are both achieved using a shader.
Particle Effects in LibGDX
King under the Mountain is written using LibGDX, which is a game development framework, which is a bit different to a game engine - an engine is a bit more prescriptive about asset formats you have to use, how levels/maps are handled and that kind of thing, whereas LibGDX is at a lower level than an engine, giving you access to underlying graphics and audio programming interfaces (OpenGL and OpenAL) with a good amount of "helper" code on top for common game development tasks. That said there's much, much less that you get "out of the box" for using LibGDX compared to a standard engine, for example I had to implement something as seemingly basic as multi-line text in LibGDX!
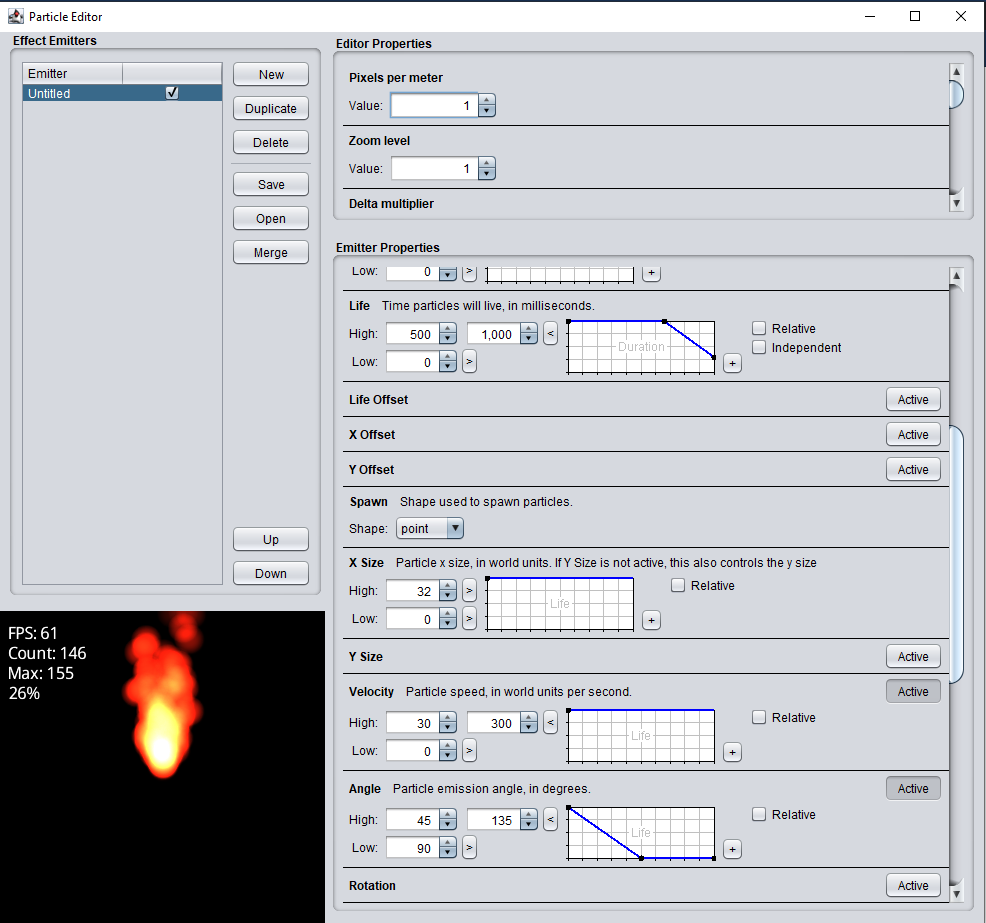
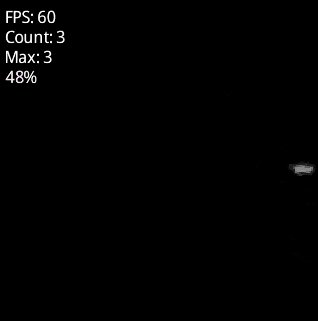
One of the utilities that LibGDX does provide is a good particle effect implementation and GUI editor for defining your own effects:

You can see some of the many parameters that can be applied to a set of particles in an effect (you can have different sets of particles each with their own "emitter"), such as the angle of emission from the starting point and the range of velocity they have. The blue-line-graphs are used to adjust these values over the life of the particle. There are more parameters which have not been used in this example such as rotation, gravity and "wind" that can be applied (all with the ability to have a different amount over different times).
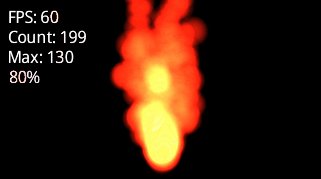
When you load up the particle effect editor, it starts with an example particle effect of lots of semi-transparent red circles (up to 200) used to create a flame effect:

The first particle I decided to implement myself was a simple but important one for a game about dwarves digging into a mountainside - chipping away bits of rock while mining!

Unlike the example flame effect, this uses far less particles at once, but also makes use of rotation and gravity to give the effect of a chip flying away from a point.
But what about lighting?
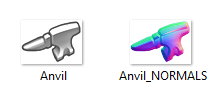
In most games the above would be great and all you'd probably need to look at with particle effects in a game built using LibGDX. In the case of King under the Mountain however, things are made a bit more difficult by the dynamic lighting system. If you've ever looked in the data files, you'll likely have seen that almost every sprite in the game has a matching "NORMALS" version, like with the following:

The _NORMALS file is a visual normal map (or bump map) that uses the red, green and blue colour channels to describe which direction each part of the "surface" is pointing in 3 dimensions. This information is combined with light sources - each light source is casting light from a certain point, and this is combined with the normal map to figure out how much light will be hitting any given point. At least, that's my attempt at explaining normal mapping without getting too technical into vector maths! It's much more commonly used in 3D games rather than 2D ones, but one of the very first things I wanted to implement in King under the Mountain was a truly dynamic lighting system so that a dwarf carrying a lantern around tunnels and halls would be suitably evocative, and help distinguish the game from its peers.
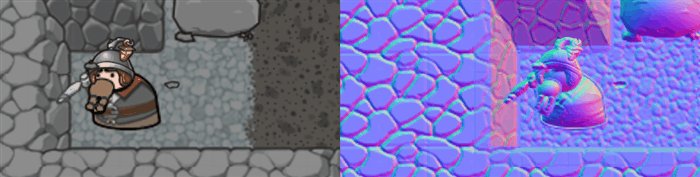
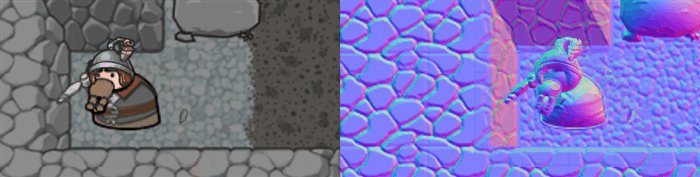
It helps to see everything combined in-game:

In the above screenshot, the top left is the game world rendered without lighting, using the sprites as they exist in the data files, also known as the diffuse sprites/layer. Top-right is the same scene but using all the _NORMALS versions of the same sprites to build a normal map of the entire scene. Note that the sack in the lower-right does not have a normals-sprite for the label on the sack, so this is not rendered in the normal map scene, meaning it will be lit the same as the layer below (the sack itself in this case). Bottom-left is the lighting information, which is made by using a shader to add an amount of light based on the normal-map version and data from point lights in the scene (a white light from the cursor in the upper left, a yellow light from the miner's helmet in the lower right, and a small amount of global lighting so unlit areas are not pitch black). The lower-right is the combined final result that you see in-game, which is made by simply combining the two images on the left hand side.
That's a very quick run-through of the lighting system, but I bring it up because it occurred to me that I wanted the lighting system to work with the particle effect system, at least for some particle effects that want to be "in the game world" compared to ones which should not be affected by the lighting and would be more like UI information (for example, thought bubbles above settler's heads).
The naïve approach would be to have two sets of my rock chipping particle effect running at the same time in the same place, one with the diffuse (standard colour) rocks and one with the normal maps (even though normal maps don't really work when rotated - this is an issue I'm going to live with for now). Unfortunately, there's a lot of randomness in a particle effect but there's no way to set a "seed" (an initial value used to make a random number generator give the same sequence of results multiple times - like the map seed when starting a new game) in the LibGDX particle effect library, and in fact the randomness is buried quite deep within the workings of the library so there wasn't a simple option of just replacing all the random number generation with random number generation using a supplied seed.
Instead I had no option but to take a copy of the main part of the LibGDX particle effect codebase and modify a lot of it, I ended up making it be aware of an optional extra set of sprites for the normal maps, and any randomness would apply to both sets of particles that were created at the same time. It doesn't seem like much but it took a lot of effort to have a particle effect which could spit out diffuse and normal-map versions of the particle in the same way at the same time!

And a little extra on top
There was just one main hurdle remaining - the particle effect shows chips or rock flying away to the right, but what if the miner is facing a wall from the left, or above, or below? But also where should the particle be positioned relative to the entity in game that is creating it (if it's even attached to an entity at all)? The LibGDX particle editor saves and loads in its own file format, named by convention as a .p file. It would be a bad idea for me to add or make changes in this file as then I wouldn't be able to load the .p files in the visual editor in the future, so each particle effect in King under the Mountain is defined with a type in JSON (like almost every "type" of thing in the game files) that looks like the following:
{
"name": "Chipping rock",
"particleFile": "rockparticle.p",
"scale": 0.4,
"usingParentOrientation": "LEFT",
"isLooping": true,
"isAffectedByLighting": true,
"usesTargetMaterialAsTintColor": true,
"distanceFromParentEntityOrientation": 0.8,
"offsetFromParentEntity": {
"x": 0,
"y": 0.3
},
"attachedToParent": false
}
The key to the direction problem is the "usingParentOrientation" property with a value of LEFT - I then added some code which readjusts some parts of the particle effect, like the initial angle of emission based on this property for use with other orientations. "attachedToParent" with a value of false means the particles won't move (once created) when the parent entity moves - this would be true for things like speech and thought bubbles which would also have "isAffectedByLighting" as false so they appear above everything else and are not affected by the lighting system.
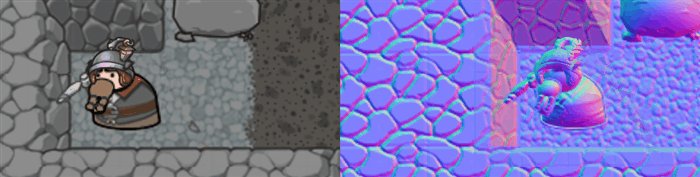
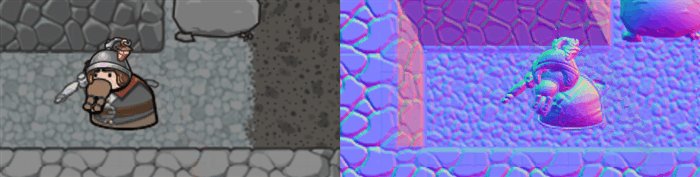
Putting it all together, we can now have rocks chipping away with any mining direction!

What's Next?
All the particle effects! Or at least, a good set of effects for where the game is now, focused around different job types and crafting types. It's always been a long-held ambition to have leaves falling from trees in autumn according to the changing colour of deciduous trees during autumn, and this finally makes that possible (or rather, fairly easy instead of some long-winded and complex way of achieving it with a different approach). However many particle effects I come up with at this point, I'm sure there'll be lots more that could be added to the game as it is - just looking at the animation above, when a wall block is removed it could really do with a burst of clouds of dust type of effect, things like that. I'd absolutely love for the player community to suggest more that they'd like to see - now that the particle system is in place it should be fairly straightforward to add more effects - so get involved via the Discord server.
It's a bit of a shame that after the initially swift progress of Alpha 5 that I've had to spend the entire month adding this single feature, though it is quite a big one which will add a lot in the future, and was a bit of hurdle to get over but we're there now! The intention was always that this can also be used for the "Visible job progress" item on the roadmap but there's also lots more that could be included now or later. Hopefully, particle effects are wrapped up soon, then constructing flooring, roofing and rooms is the next step to complete Alpha 5. See you next month!



