Jetbot was designed from the ground up to be a touch-based mobile game. Designing and coding the control system was paramount and it took quite some time to get right. As for the artwork, we needed the ability for the game to be played in high-res (retina displays). Luckily 95% of the artwork was in vector format, which had saved us a lot of re-work in scaling between mobile and desktop platforms.
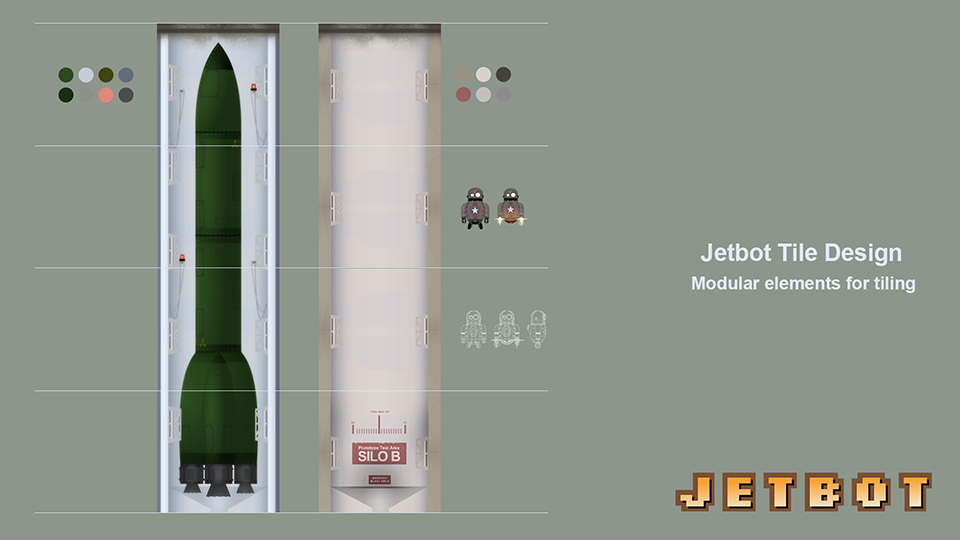
Although Jetbot is primarily a 2D side scroller (its 3D OpenGL tech) We had to find an efficient way of drawing all the tiles considering memory is still somewhat limited (especially on iPad 1st gen). This led to a modular tile based asset system. Most of the character/enemy sprites had to be stored in memory at all times for fast visual game-state feedback.
As you can see from the above example, each of the Jetbot character sprites is approximately 200x200 pixels, so its possible to chew up the memory quite quickly when considering every asset is similar in size. We ended up being able to pack the sprites quite nicely and optimisation was generally pretty easy considering the engine/tools were in-house. No Unity3d this time around... maybe once mobile devices have more power we might think about using 3rd party dev tools.
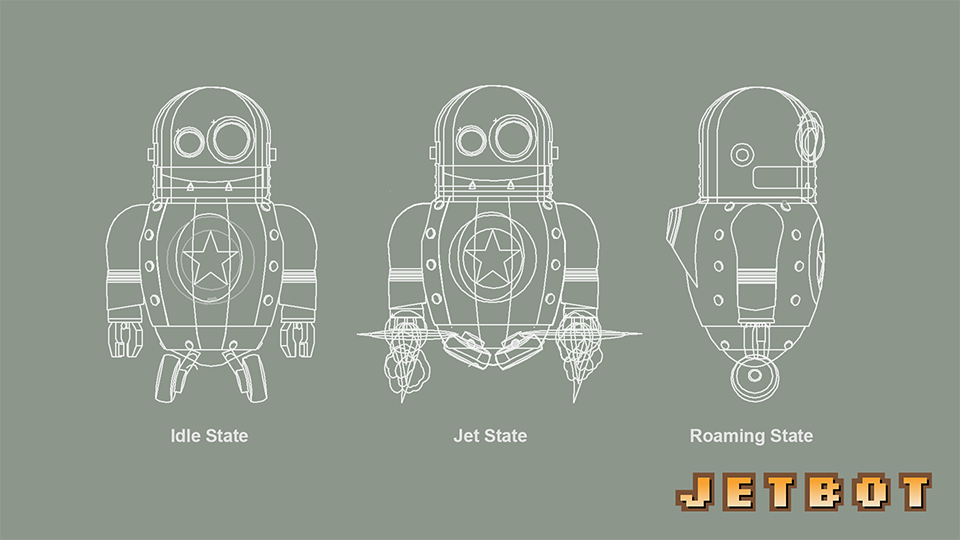
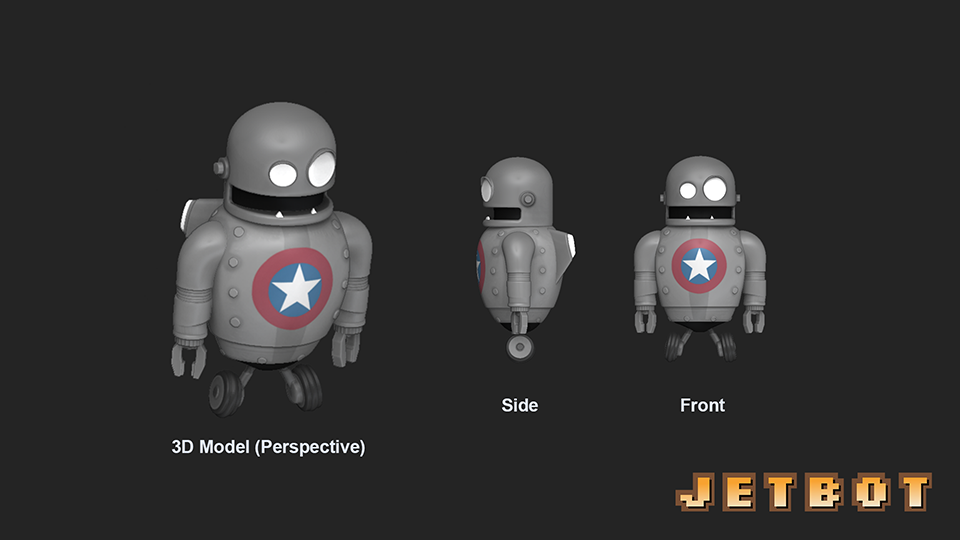
So how did we design Jetbot? Simple. Create a working 3D model that is then exported as a 3D turntable for all the vector sprites to be drawn from. Not exactly the easiest way to create assets, but to achieve our techni-color look (hope I can use that word) we needed absolute control over colours and clean shapes.
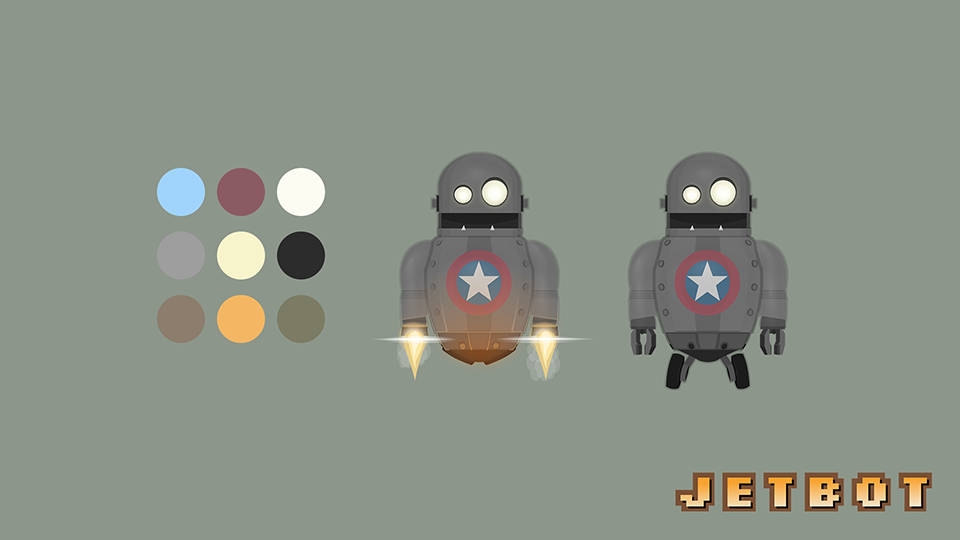
Image above shows the limited use of colours and the simplistic design. Everything about Jetbot is intentional. The eyes needed to be big so that the (two) pixels on your iPhone/iPad light up adequately (9 pixels if you have retina display!). The star was needed to draw attention to Jetbot so that the player's eyes have a good reference point (especially if Jetbot crosses similar background colours).
It was by no means a big production, in fact we made the game for next to nothing - hoping to maybe make some money on the App Store, but given that Jetbot is an ongoing project with many new features being added periodically, we have a positive outlook on its future. What would be fantastic is for Jetbot to grow into a fully fledged IP where we can have a (much) bigger team work on the Jetbot universe.
At the time of this article, Jetbot (iOS) is going to be Free for a limited time. If you wish to show your support, you can still purchase the MacOS version here: Itunes.apple.com
We hope you have enjoyed this little behind the scenes/making of. In the future we will be showing our in-house editor (video capture) and ultimately prove why its cool to be an indie dev to the core! (build your tools and your games!).
Grab Jetbot for Free now:
Itunes.apple.com