Hello Ascenderians,
My code name is Amethyst and I am the game and level designer of Ascender. I am excited that this week it is my turn to share in this DevLog :)
Today, I would like to share a glimpse on how are the workflow of the development of our prototype. Before I start I would to share a bit of what is exactly game designer. Game designer is actually the one who has the roadmap of the game design and bring it into a real game. In the process from the design to the game, there would be many aspect that will affect the original design such as visual art idealism, limitation of implementation (code) and constraint of time or resources.
The purpose of the prototype of the game is meant to show the basic experience of the game. We would like to show the potential of rune system, visual and audio approach and the game platformer mechanic.
To design the game, you may have many great tools to use such as photoshop or corel draw. For me, the main thing is you use the tools that you are most comfortable with. Surprisingly, for me it is Microsoft Powerpoint XD
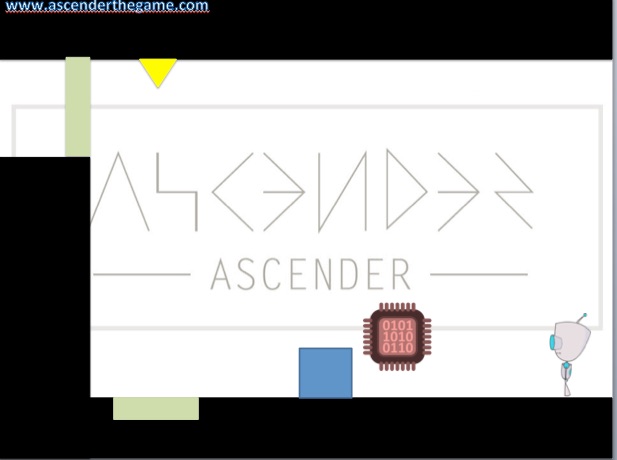
Using the tools, I started drafting the first 8 area which is located on the AI.R building where Sky will be tested to get its Robot ID or R.ID. The first four area is drafted wholly to introduce how the player control the game, the next four area is built in order to introduce with the basic element of the puzzle and the later event will introduce puzzle element of the game which have much faster pace. The big robot character used in the draft is taken from here and the small robot character used in the draft is taken from google search . The characters only used for drafting the prototype, not as a reference for in-game. The draft design document can be found here.
Great !!!! Now I will show you how things are changes from the original design to the prototype. Lets take one example of an area which is area 6.
I would like to show the first draft of area 6 and compare it to the area drawn by the artist. Aside of the awesomely drawn creative aspect, one of the main changes is the aspect ratio of the game. We decided to use 16:9 which affect the design of the area. Below is the picture of the game scanned in both original paper and cleaning.
Upon implementation and testing, our programmer “Chalcedony” found out the flaw in the original design where player can go through the area without changing the rune. Since we want to introduce that there are certain area where player needs to change the rune then we decided to change the design.
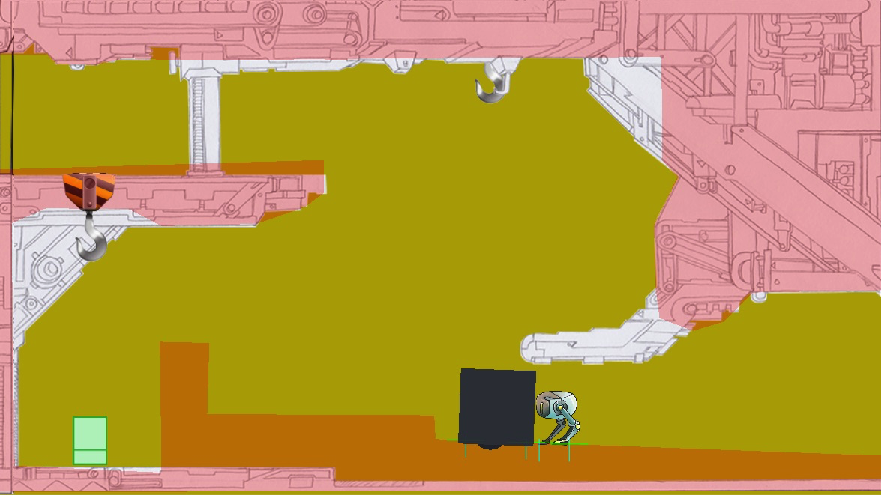
Below is the end result within the game. The stage is redrawn and colored to match the level design
That is all basically what has happened from the draft design until the implementation of the prototype. Hopefully I can give an insight that game design may possibly change upon the original idea. The only thing that we need to make sure is that the changes is to make better experience for the player.
Regards,
Amethyst