We have emerged from the shadows and brought a new UI with us!
Hi, it’s Tatu here again! It’s been awhile since our last update, but we have been hard at work and game is shaping up better and better with each passing day. I will try to step up with the updates however, as we do have quite a few things to show.
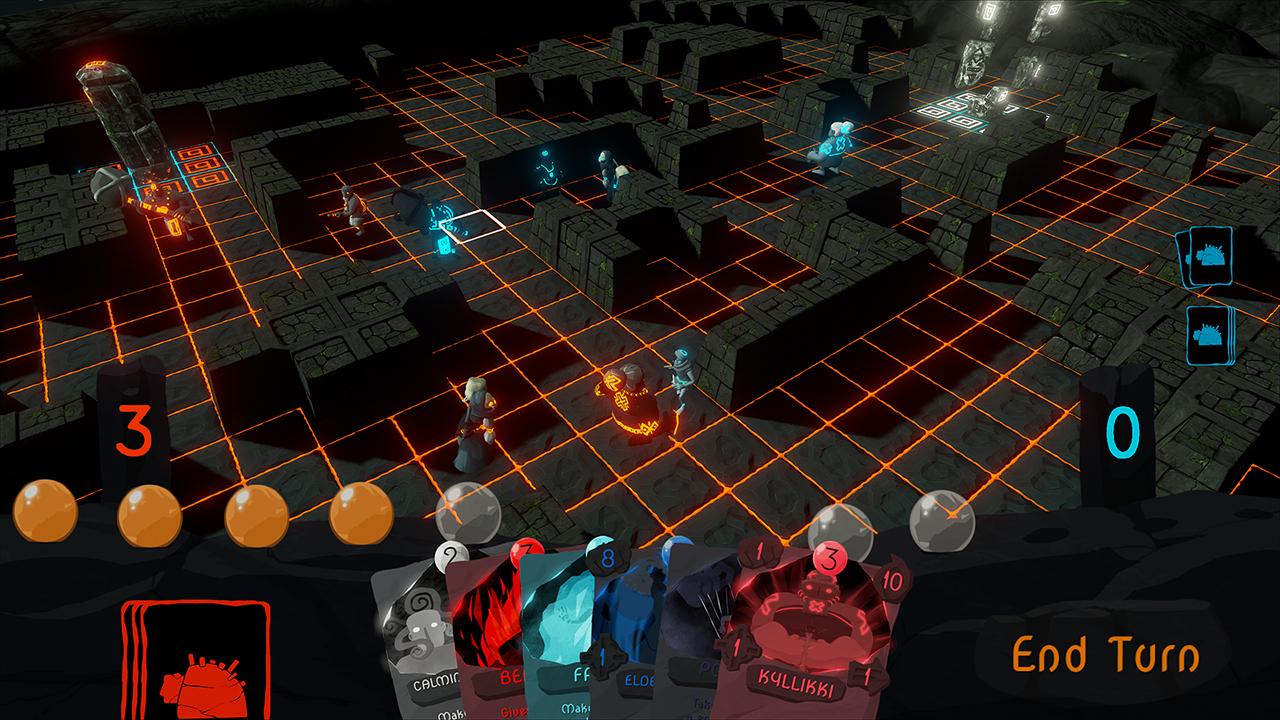
Earlier UI
This time I’ll be speaking on behalf of Oona, our 2D Artist, Tuukka, our Environment Artist, and Joni, our Lead Programmer, who have been working on revisiting the UI based on a lot of feedback. Back in the days, the UI in our initial prototype was fully functional, but as we started playing the game we noticed that it was missing necessary feedback and overall wasn’t polished enough:
Among the comments we received from other players were that it didn’t look “UI-like enough”, there was missing feedback from different actions and it took a lot of screen estate without giving much information. As an example for the feedback the mana was unnecessarily arduous to read as you had to count the mana icons one by one and there was no easy to read number available. All of the feedback was extremely helpful when we started to concepting a new look for it, as we knew what were the most important points to address and what were the things we hadn’t addressed well enough before.
Revisiting the UI
With that and some of our new gameplay features designed (can you spot some of them?), Oona started making multiple concepts of the UI that we would then look through together as a team:
We quickly settled on a basic layout and style that Oona then started refining the concept and mixing the elements we wanted for the game. The additional elements we had designed before include the “Enemy Status” that shows the opposing player’s Steam nickname, amount of mana and the size of the hand. We also added a “Command Card” that shows details of the selected character and also is used to call their special skills (a completely new feature that we will delve into in the future) as well as other small elements.
With that we then started actually implementing the new UI as we roughly knew the layout and the flow of it. We previously had our own toolset for the UI as it was done in Unreal Engine 4.2, but we decided to move it to the UMG System introduced earlier. Joni worked on the implementation side whilst Tuukka worked on creating the materials. It wasn’t the easiest process as UMG was still worked on and some features like glowing materials weren’t supported easily, but we got the basic layout working and are now testing it to see what we could still improve.
In the next update we will delve into the design process of new card design and show them alongside a brand new screenshots of the development build.
Cheers!
-Tatu
Give us your comments here or follow us on Twitter and Facebook!